Background and objectives
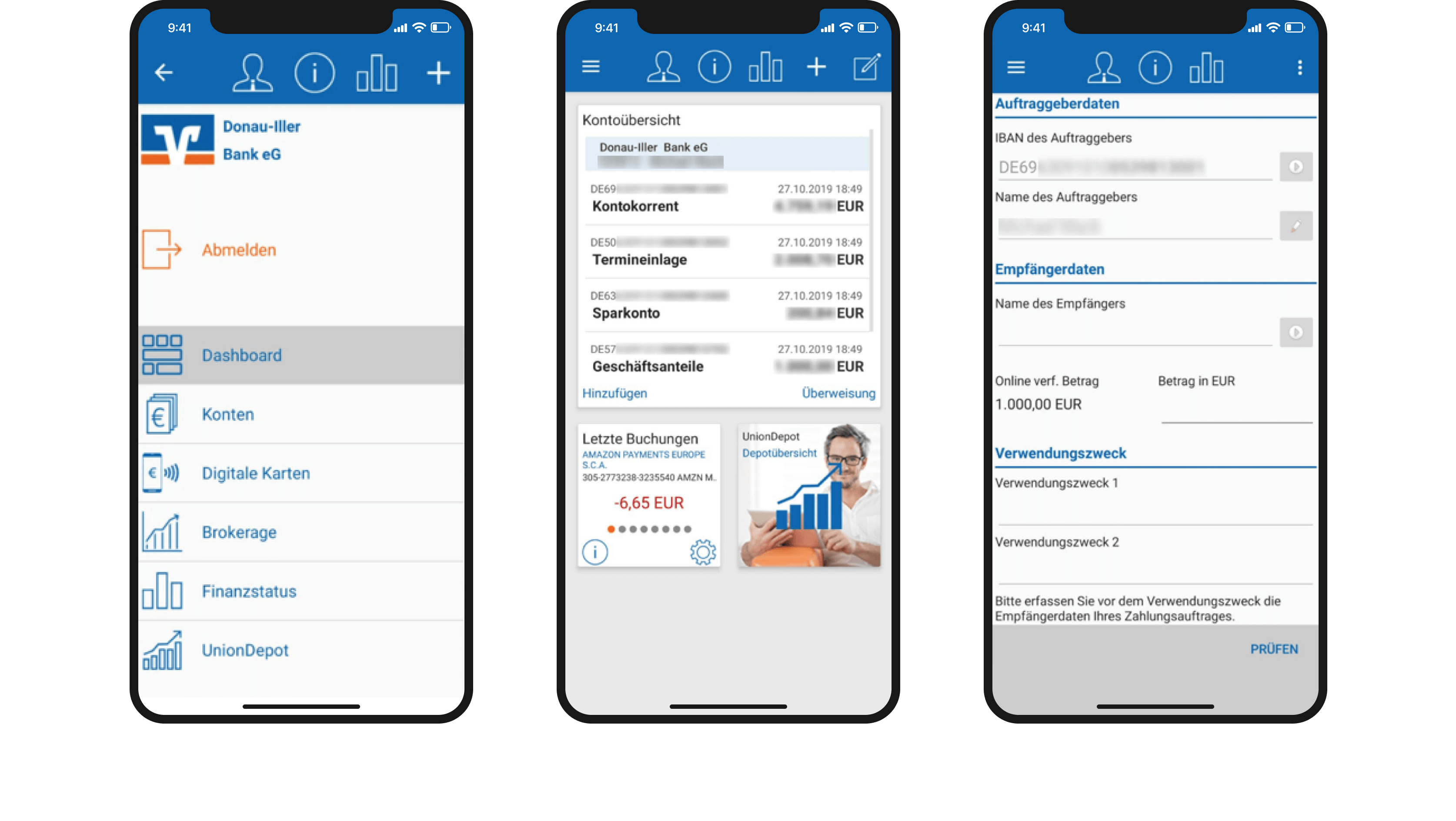
The image below shows screenshots of the 2019 app version (since updated). We chose to redesign this app since we were users ourselves and did not enjoy the overall experience. After identifying its strengths and weaknesses and comparing them to similar apps, we aimed to improve its visual design and user experience while maintaining its core identity.

Target groups, personas and user stories
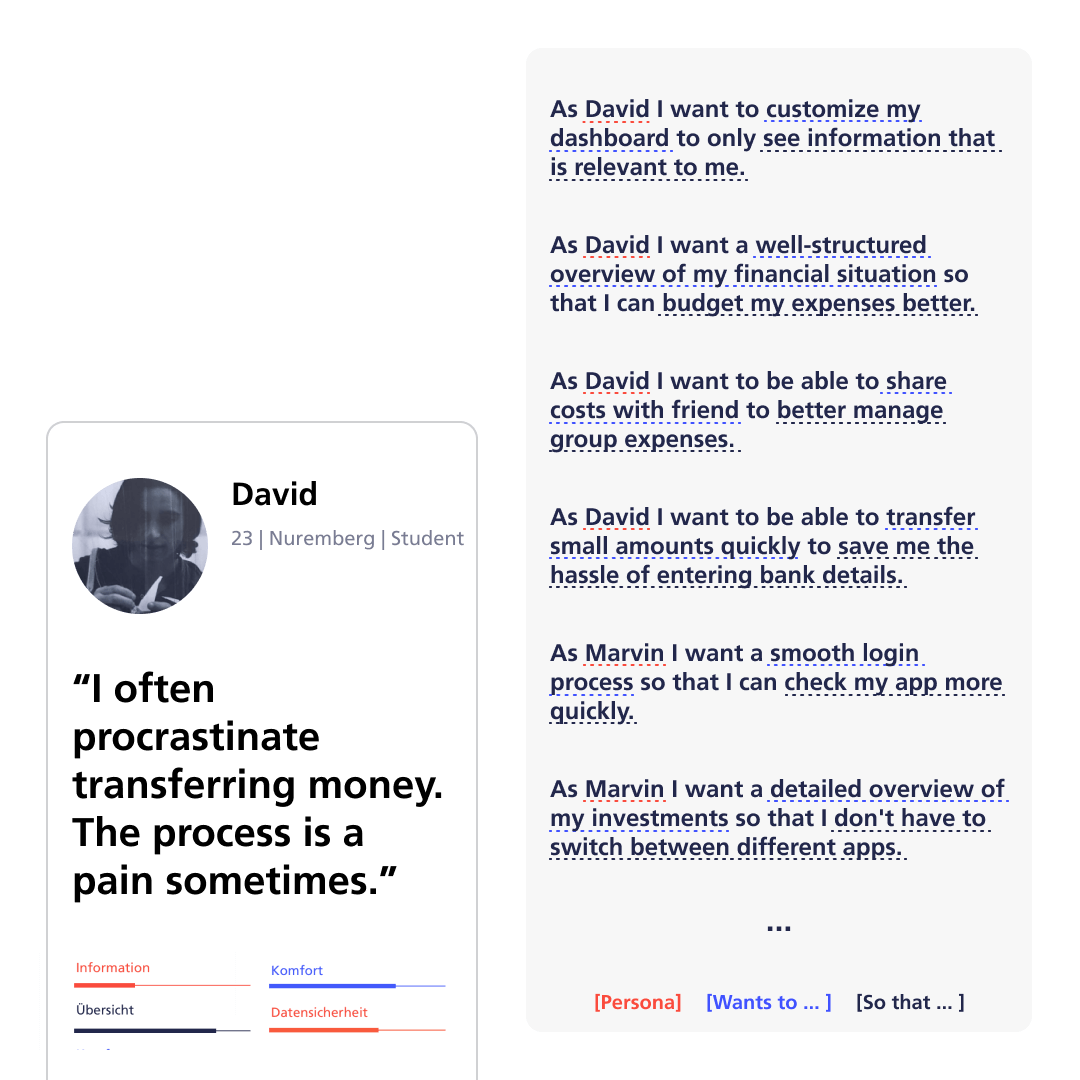
The target audience is broad, as these apps can be used by virtually any adult. To address a wide range of user needs, we developed two distinct personas: David, a young adult, and Marvin, an adult in mid-life. These personas were selected to represent a diverse user base. After discussions with the personas, we crafted user stories to guide the design process and ensure the app meets the needs of both groups effectively.

Interaction journey
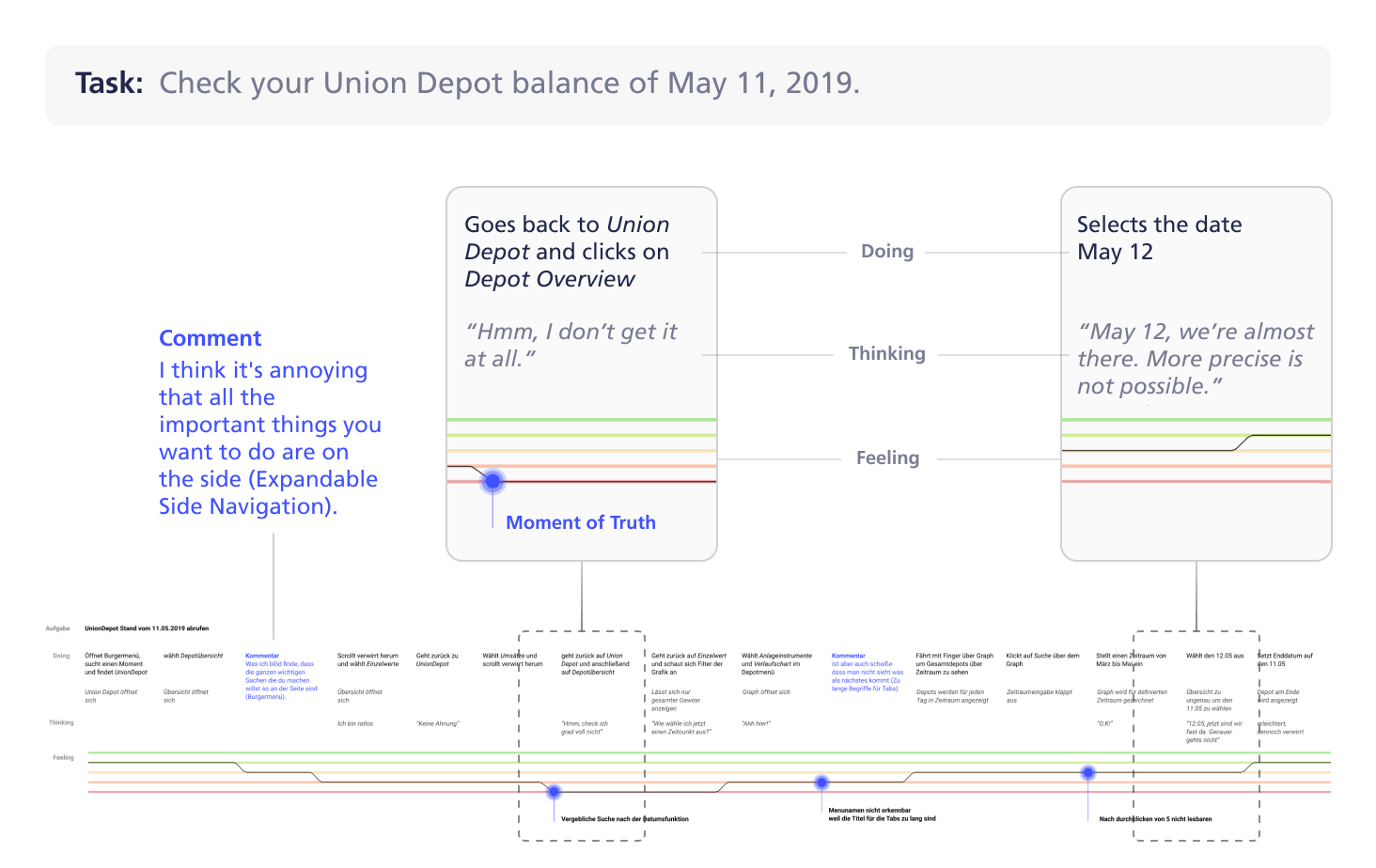
We conducted Interaction Journeys with our personas by assigning them various tasks to identify typical usage patterns. This allowed us to observe how users currently navigate the app and uncover weaknesses in the app that may have been overlooked in direct discussions with users.

Key findings
- High density of information causing unclear structures and overstimulation
- Confusing navigation due to various menus
- Misleading wording/icons and unclear functions
- Outdated visual design
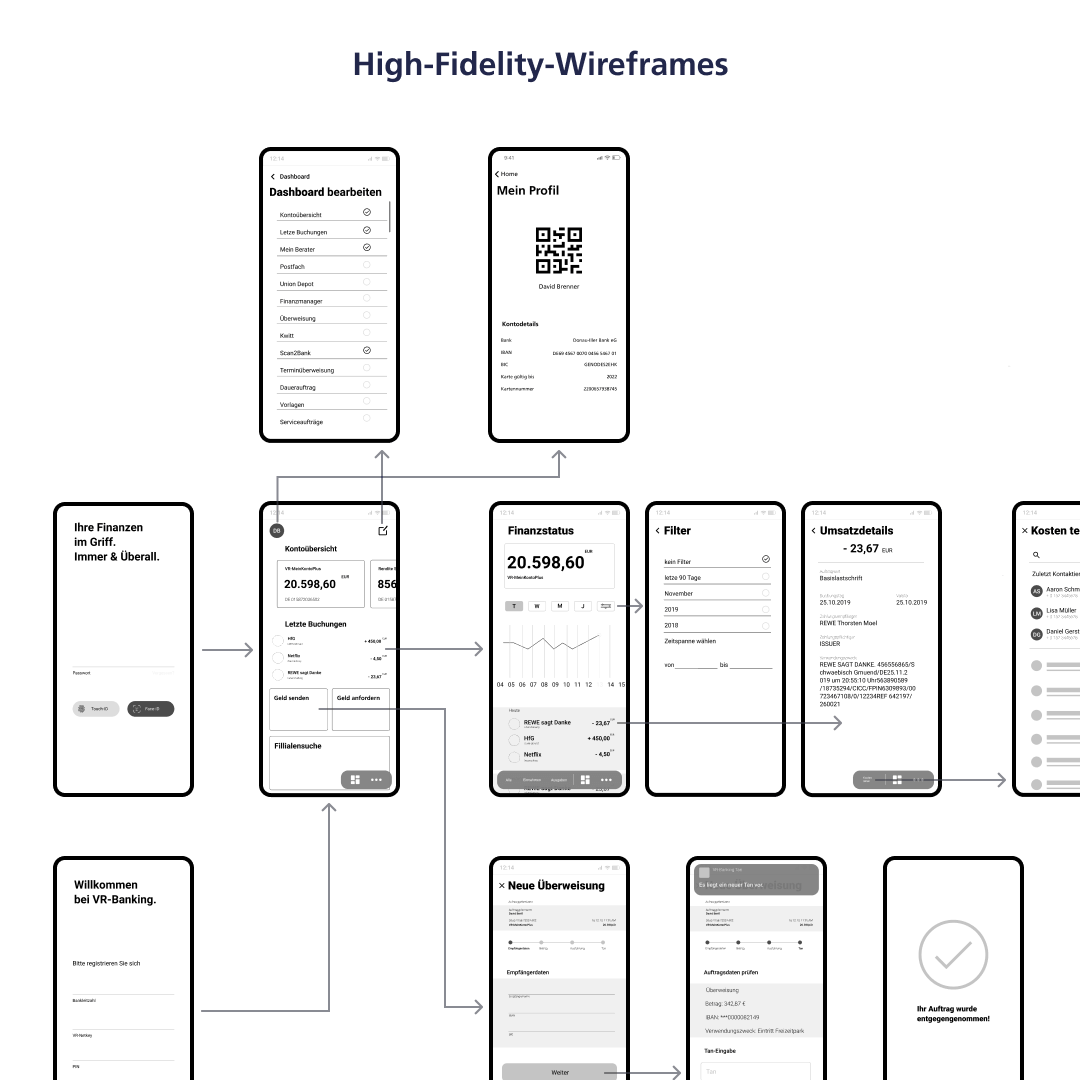
Information architecture and wireflows
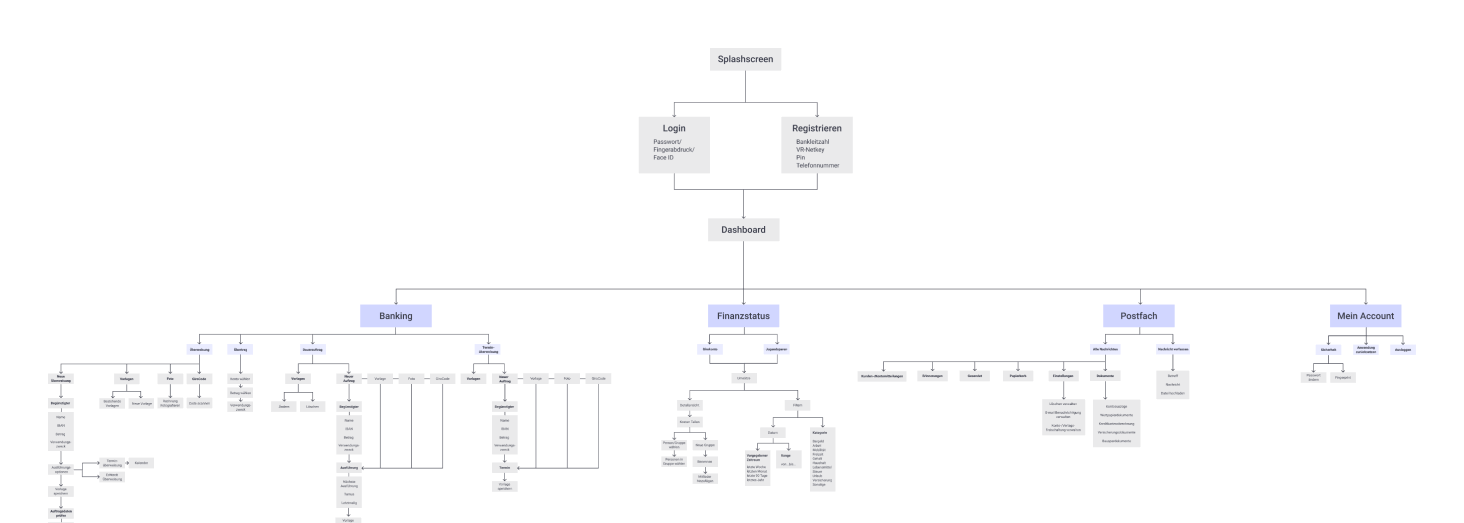
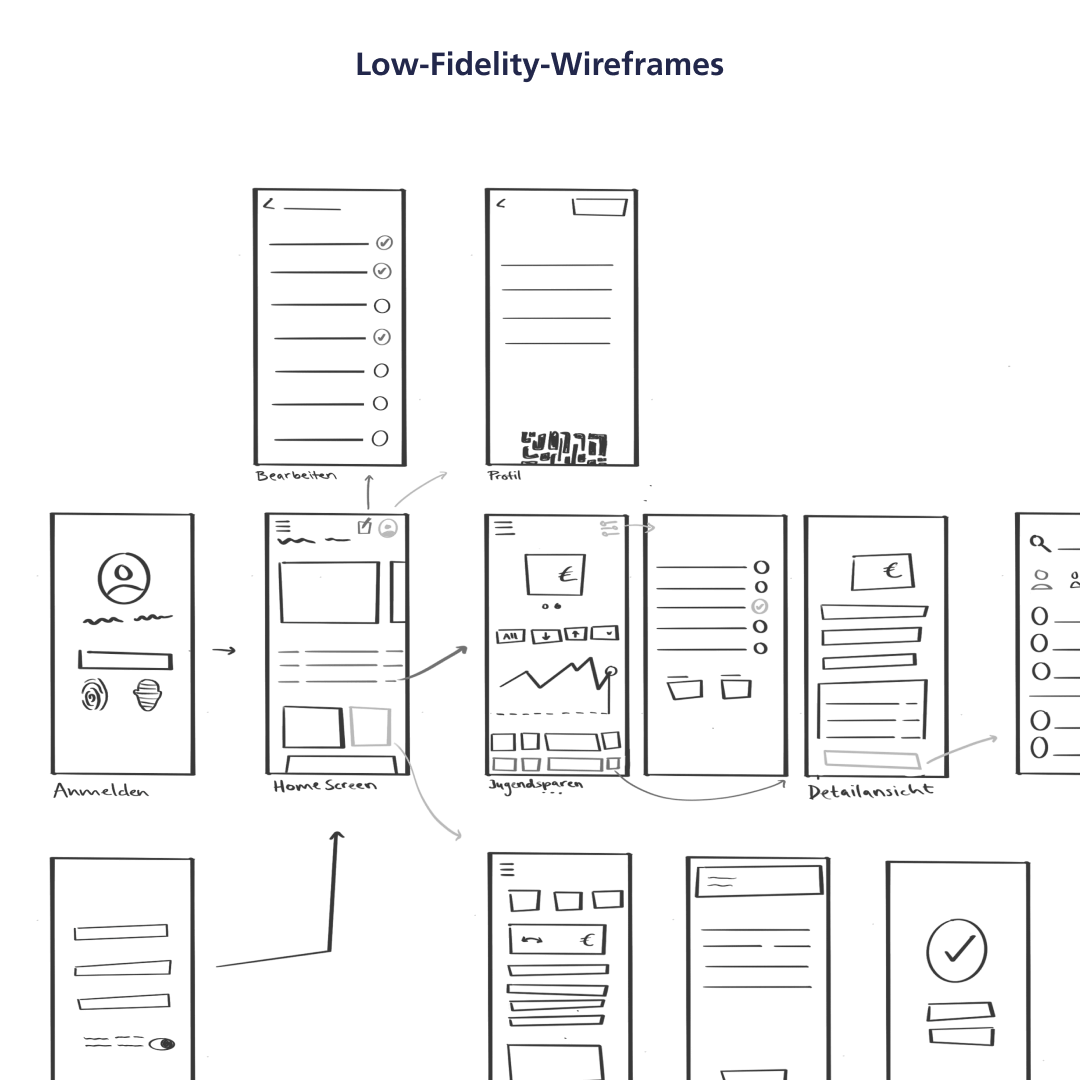
Based on the insights gathered, we developed a new information architecture, fundamentally redesigning the navigation structure. Through several stages, we created and refined wireframes, gradually improving them to arrive at the final design.



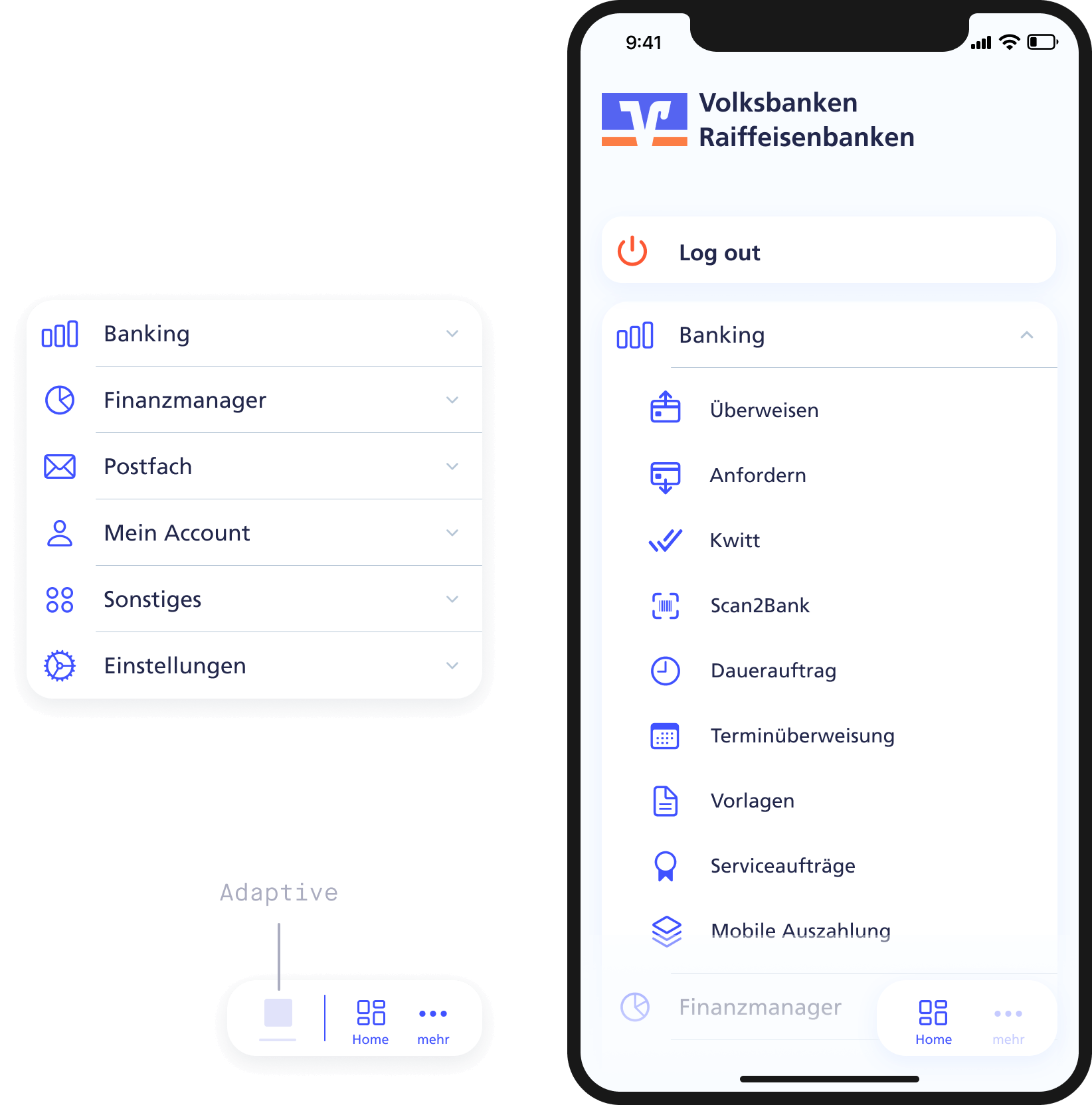
Navigation
We identified the complexity of the navigation as a major weakness of the original app. To help users navigate, we got rid of the top navigation and categorized the functions. In order to only display relevant options we decided on a floating menu bar, with the actions to the left of the dividing line adapting according to whats shown on the screen.

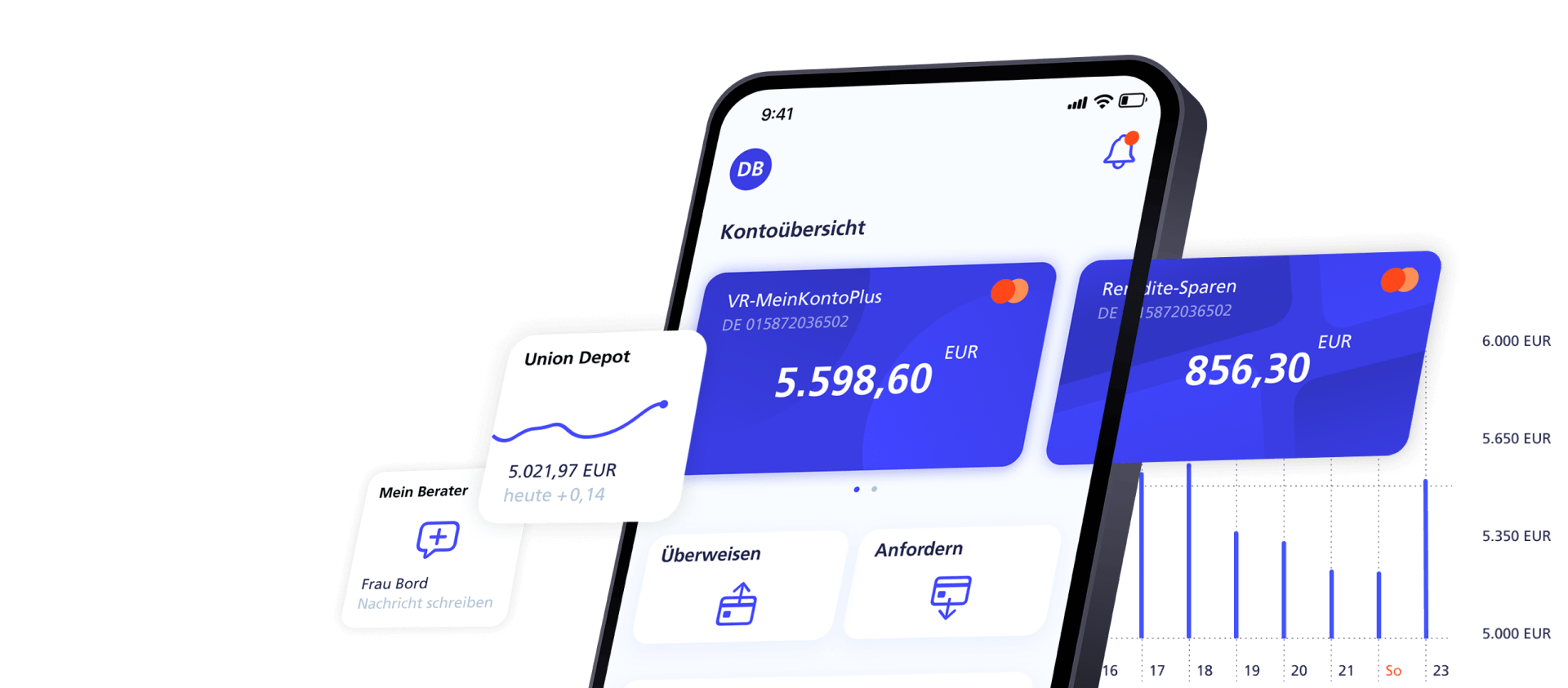
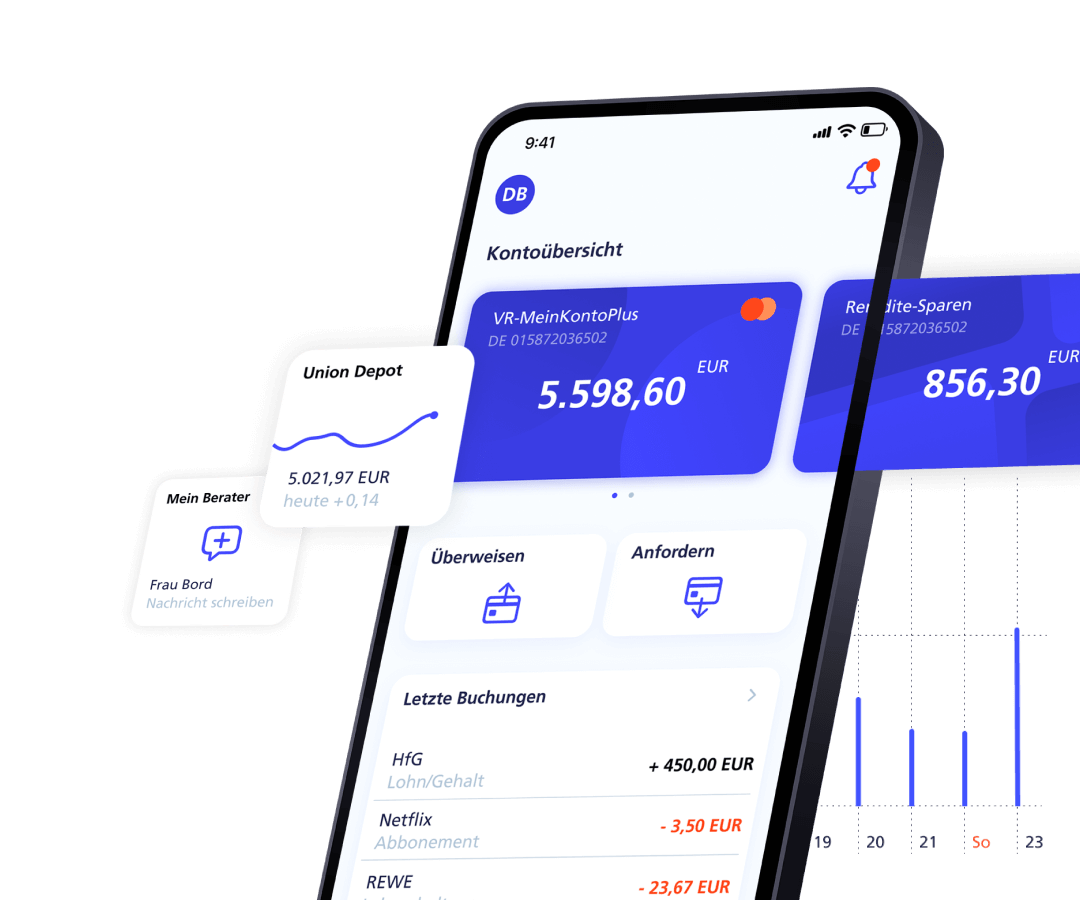
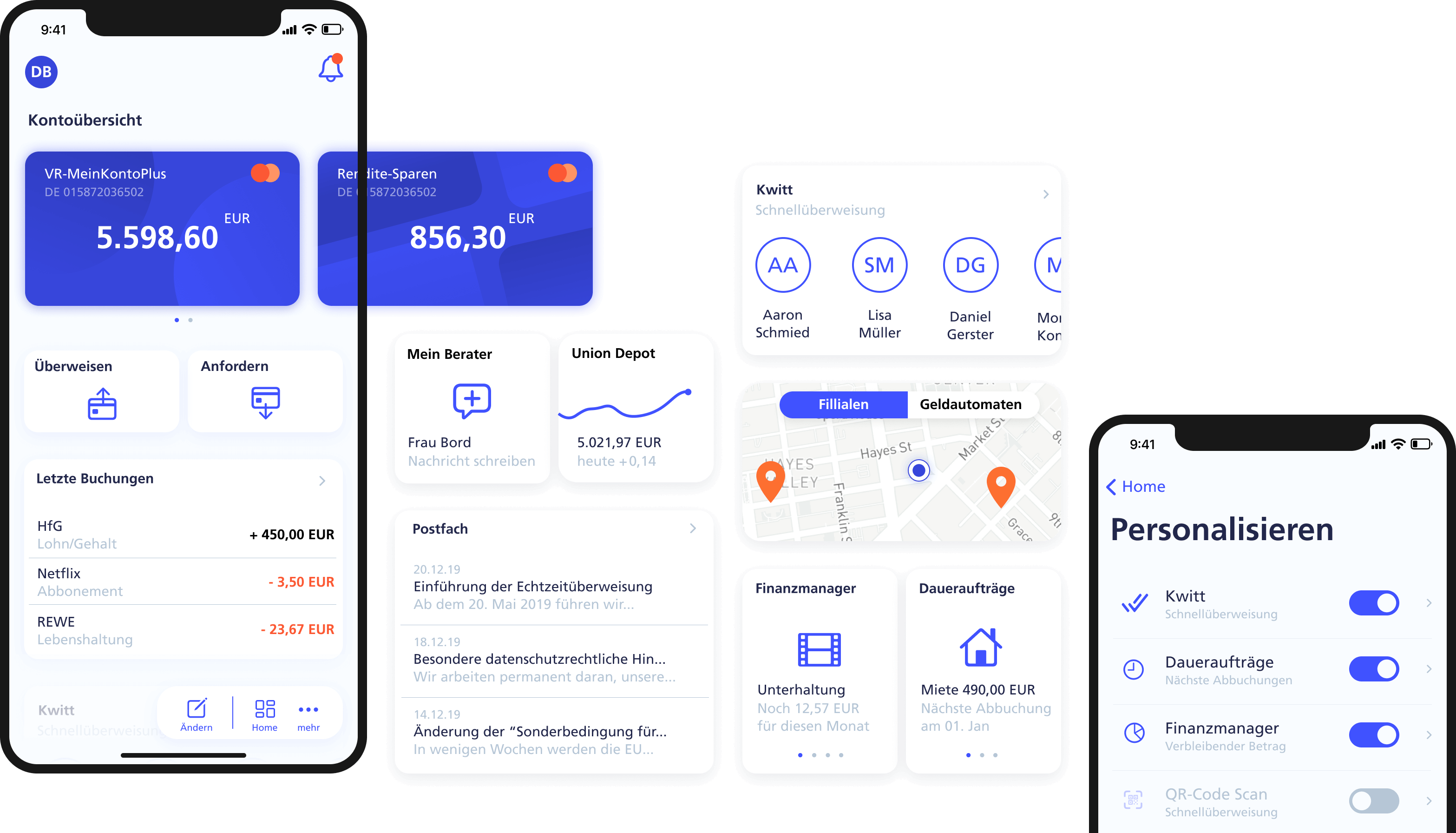
Dashboard
We retained the customizable dashboard to preserve the app's identity and ensure that users see only relevant content. Widgets can be activated or deactivated via the edit button in the menu bar. One feature we appreciated in the original app was the display of information within tiles, providing users with a quick overview.

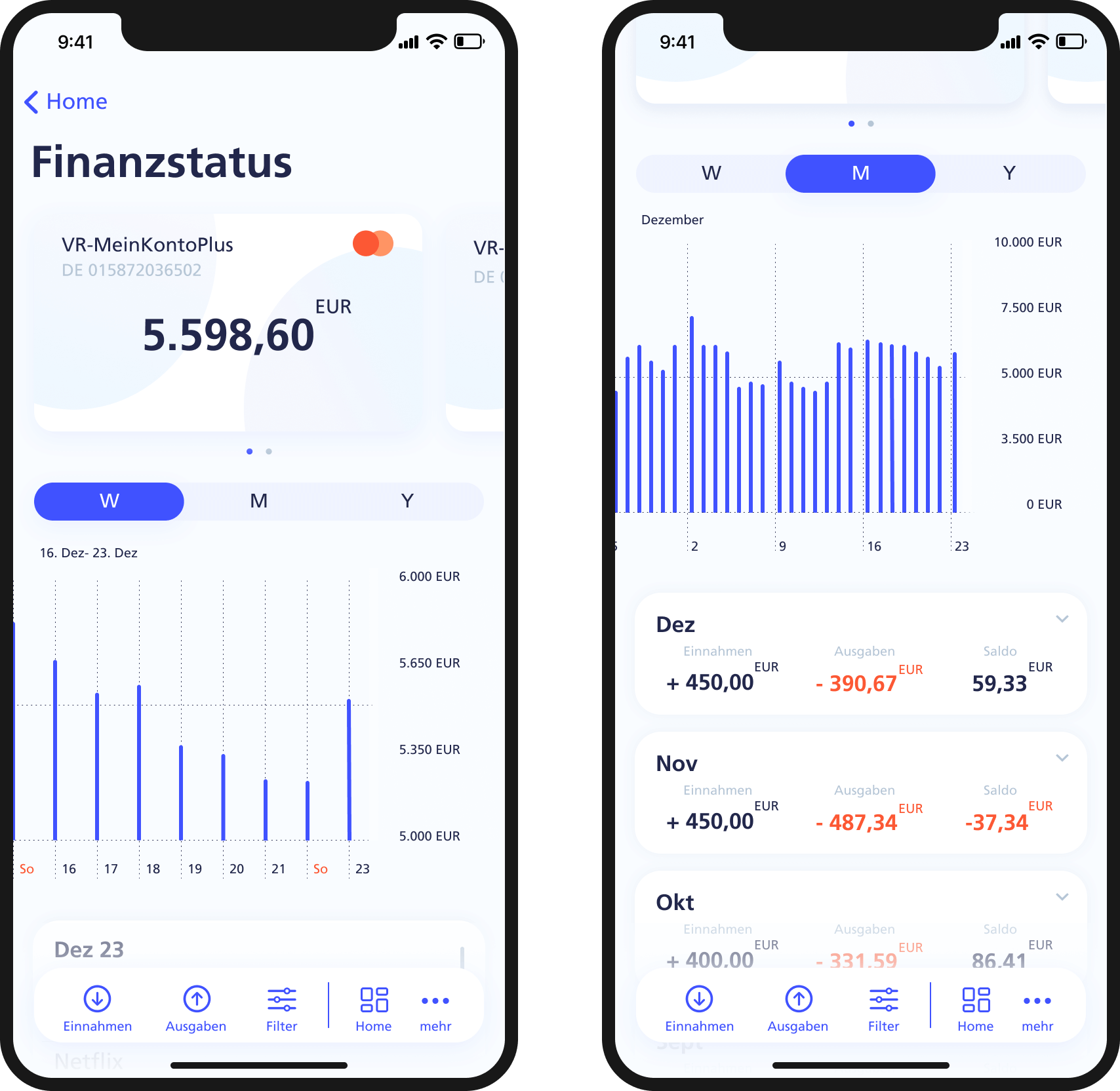
Overview
Instead of a list with all expenses and revenues, we implemented a data visualization with three levels of detail. While the weekly view shows the detailed activity of each day, the annual view gives a rather rough impression. The adaptive navigation allows to only display revenues or expenses, as well as filter by category.

Finance manager
We introduced the Financial Manager as a new feature to help users proactively plan their expenses and gain a better overview. Users can add individual categories and monthly budgets, and the app automatically assigns expenses to the appropriate categories. This allows users to see how much they can still spend overall or within each category for the month.

Transfer money
For the process of tranfering money we have loosened up the originally very packed screens by dividing the process into five steps, allowing the user to perform faster. Options such as templates, photo transfer or via QR code make the process even faster.
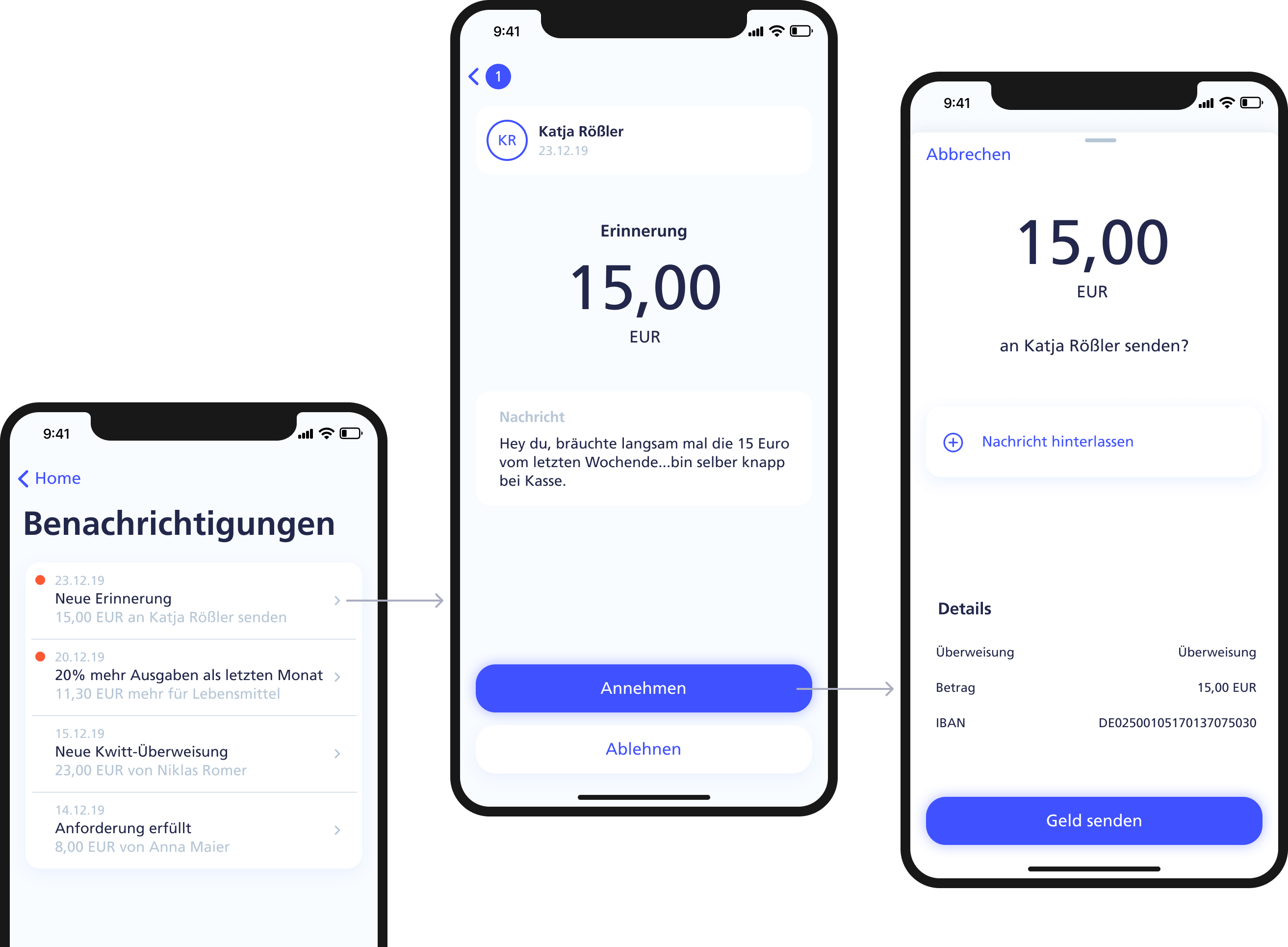
Request money
New payment methods are supposed to make the VR-Banking app more appealing to a younger audience. Features such as requesting money or sharing costs are intended to make the banking experience more social and straightforward.