Redesign my own redesign
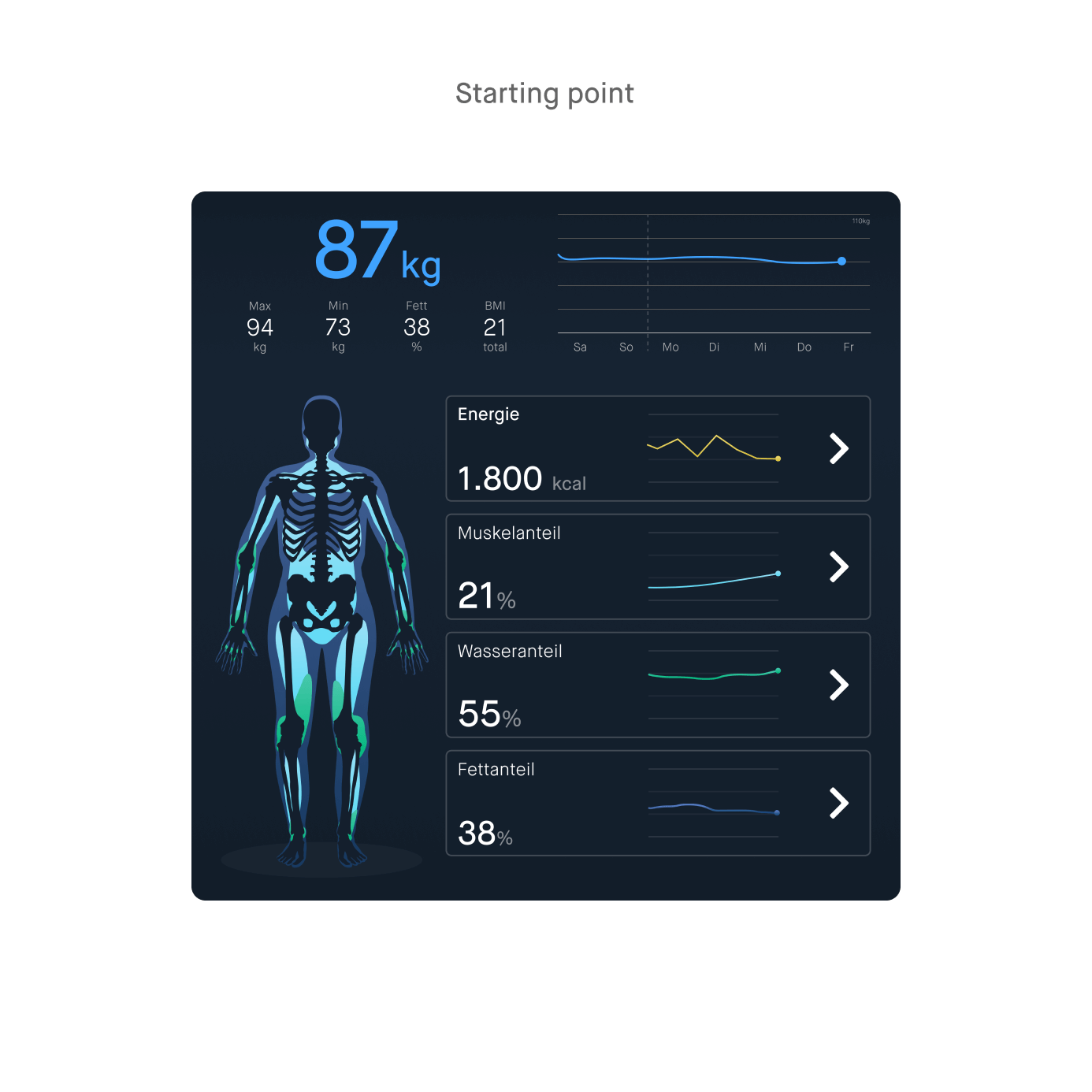
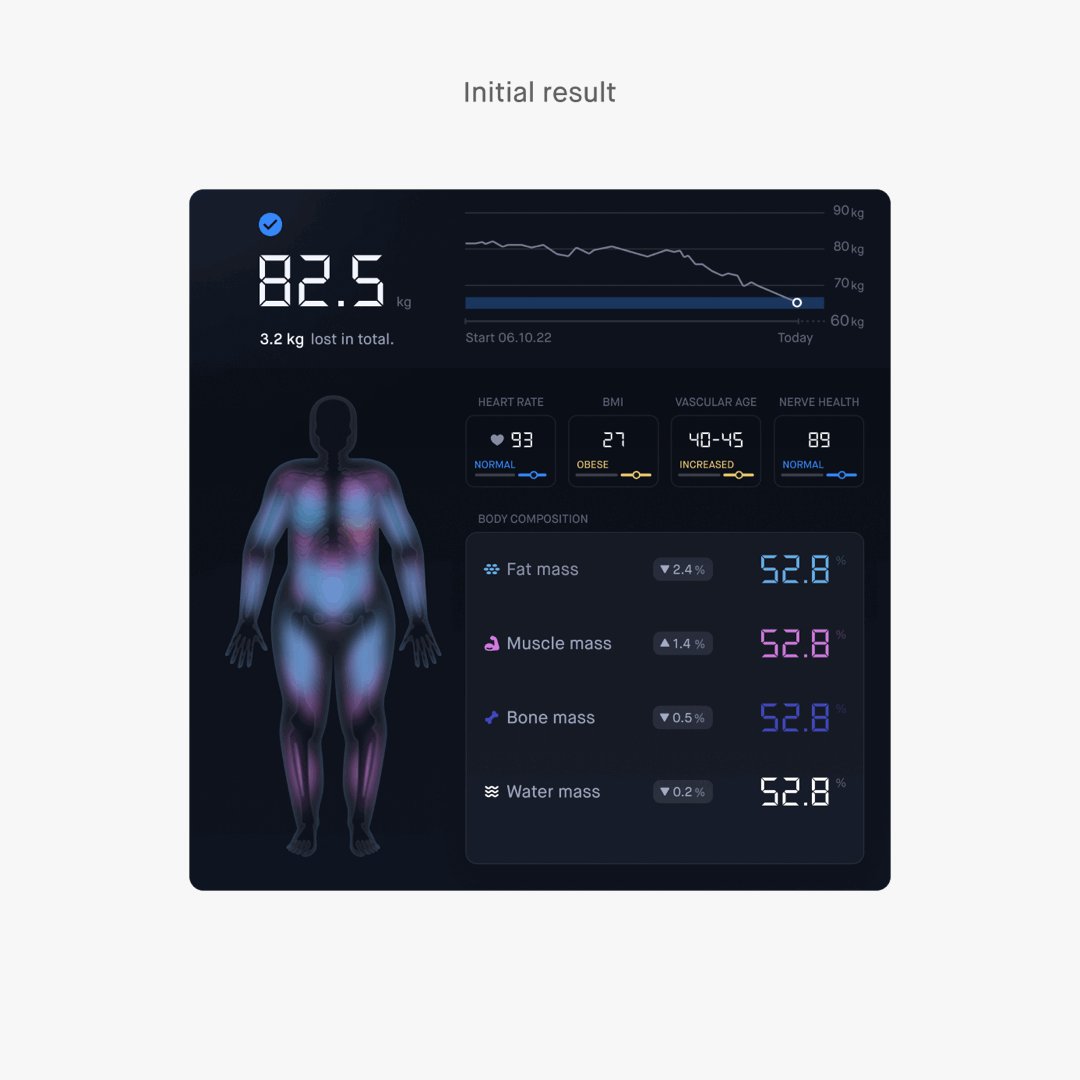
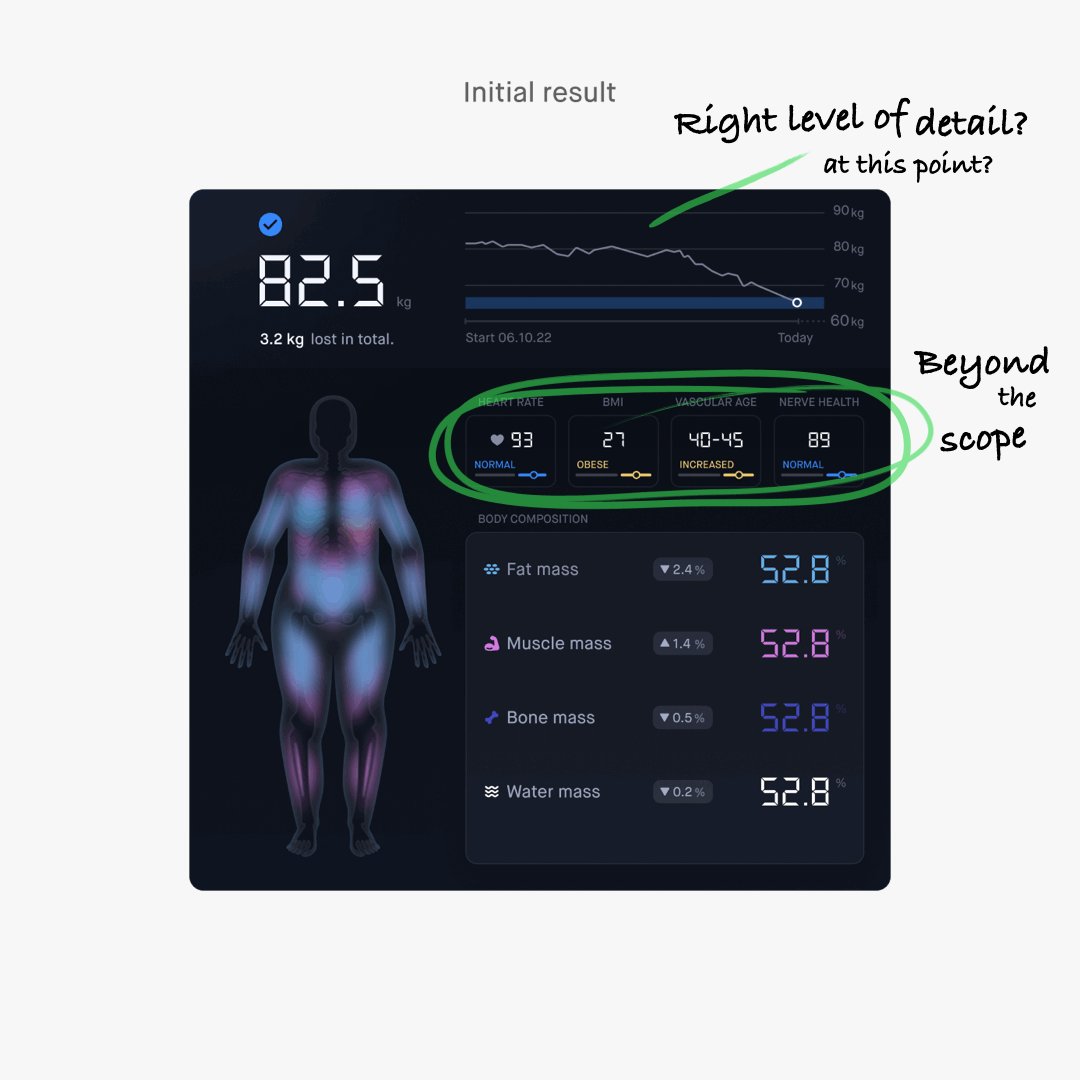
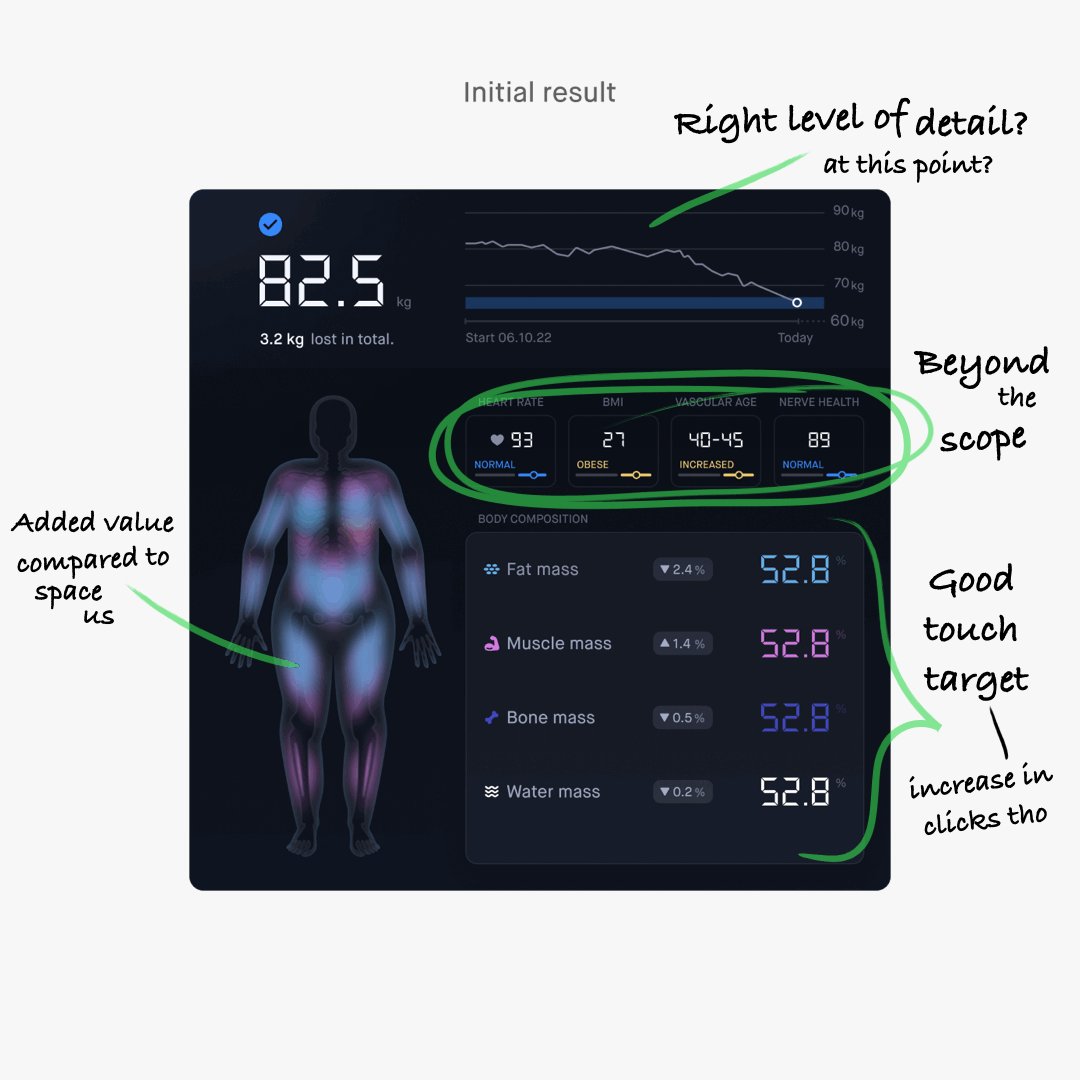
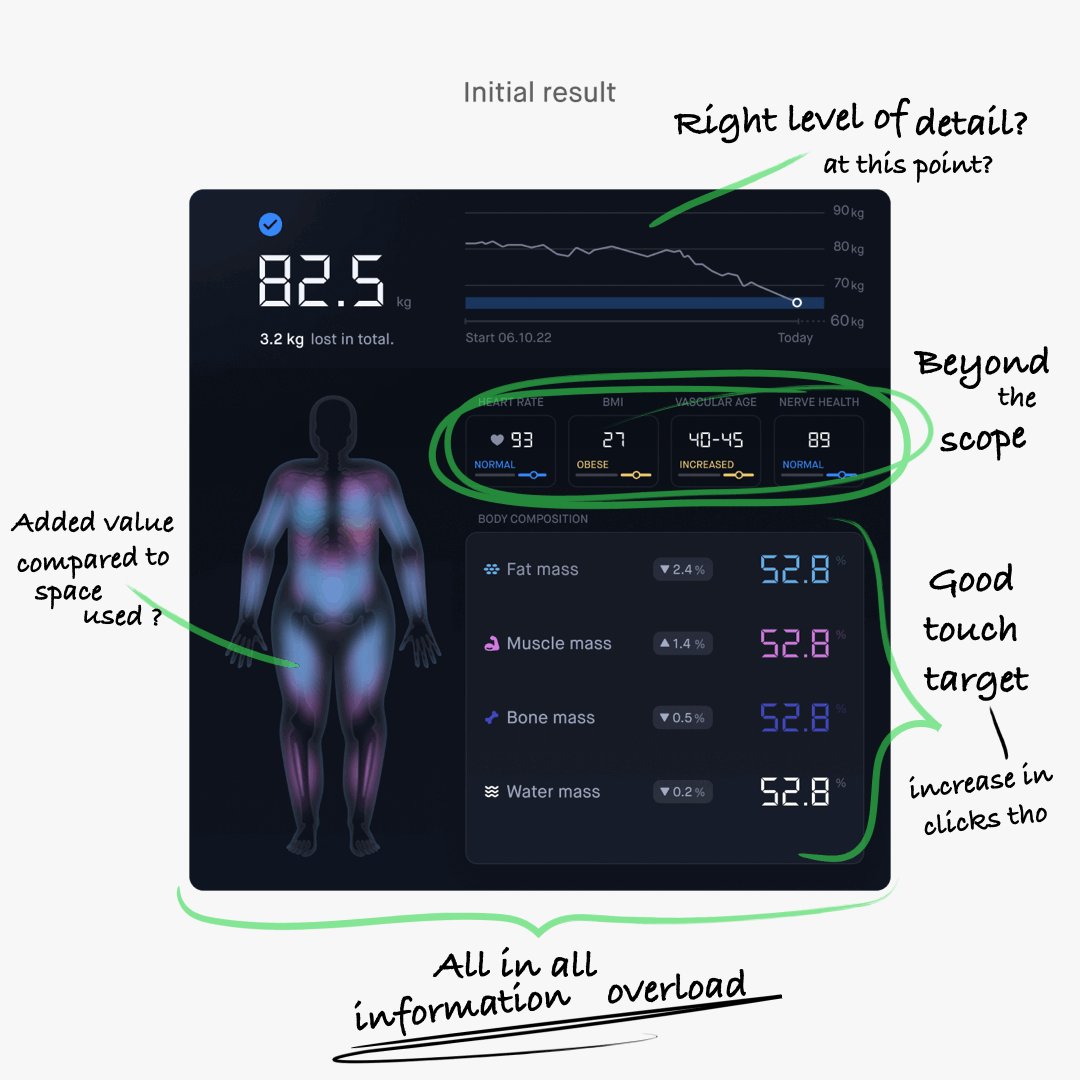
When I started my studies, my teammates and I designed the interface for a body analysis scale. After graduating, I decided to tackle the project again with my expanded knowledge. I assumed that a few visual tweaks would do the trick. I flooded the interface with all the functions that were technically feasible.
After testing my design with friends and family I realized: My approach was more self-centered than user-centered. It was time to throw all assumptions overboard and start from scratch.


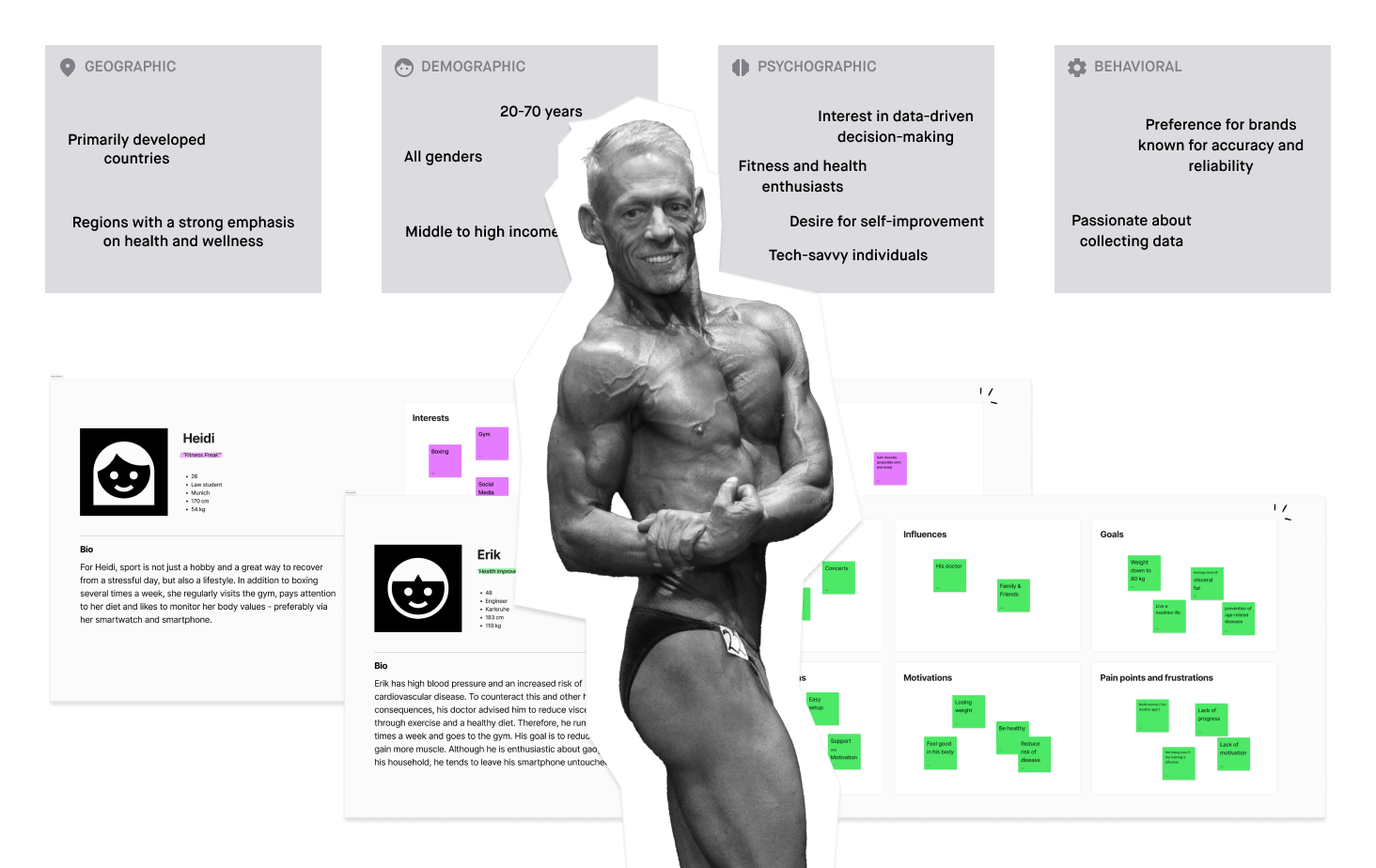
Who are the users?
The product is primarily aimed at fitness and health enthusiasts who are passionate about tracking their progress and getting detailed insights. They are tech-savvy and willing to invest in tools that support their goals. The main focus group is athletes and young adults. However, the product is designed to also cater to older or less tech-savvy people.

Project goals
- Seamless multi-user experience
- Provide instant insights without the need for an app
- Promote a healthy body image with neutral data presentation
- Foster user motivation and engagement through progress
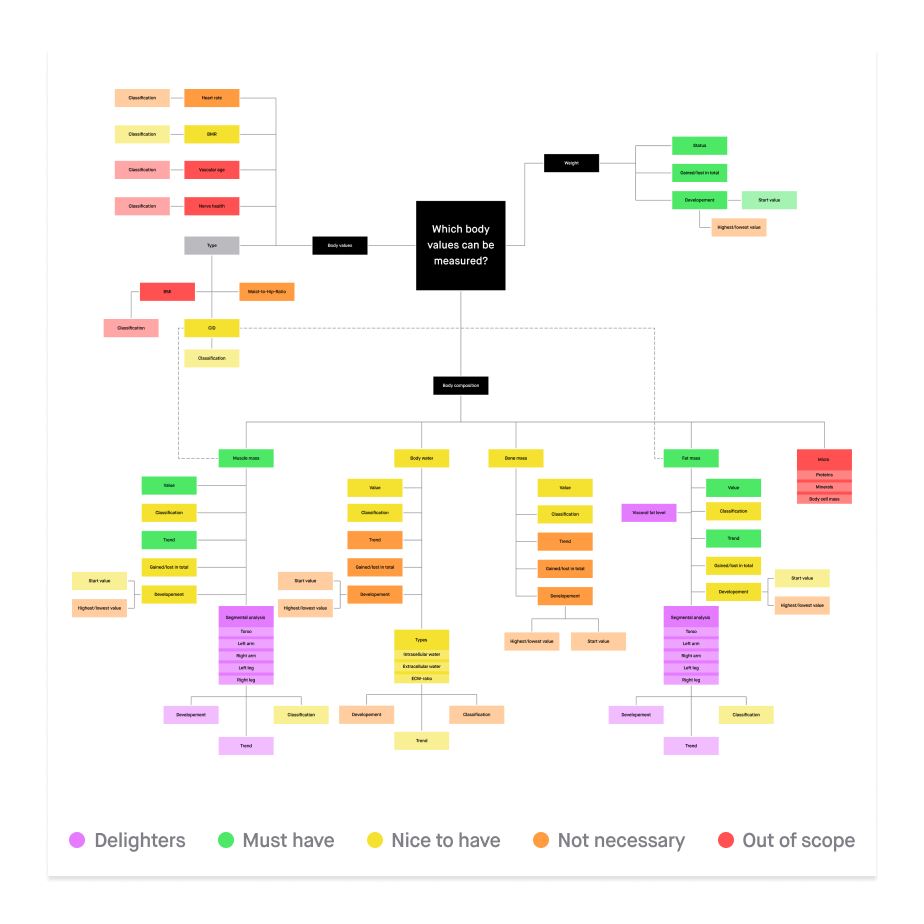
Finding the functions
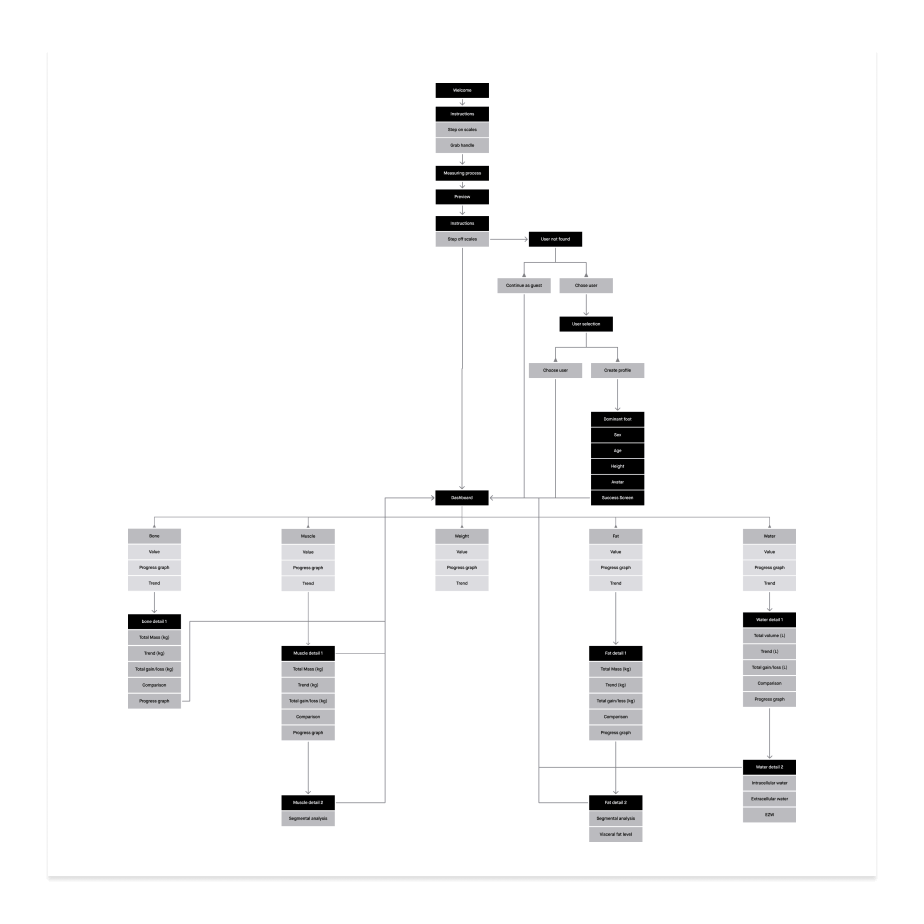
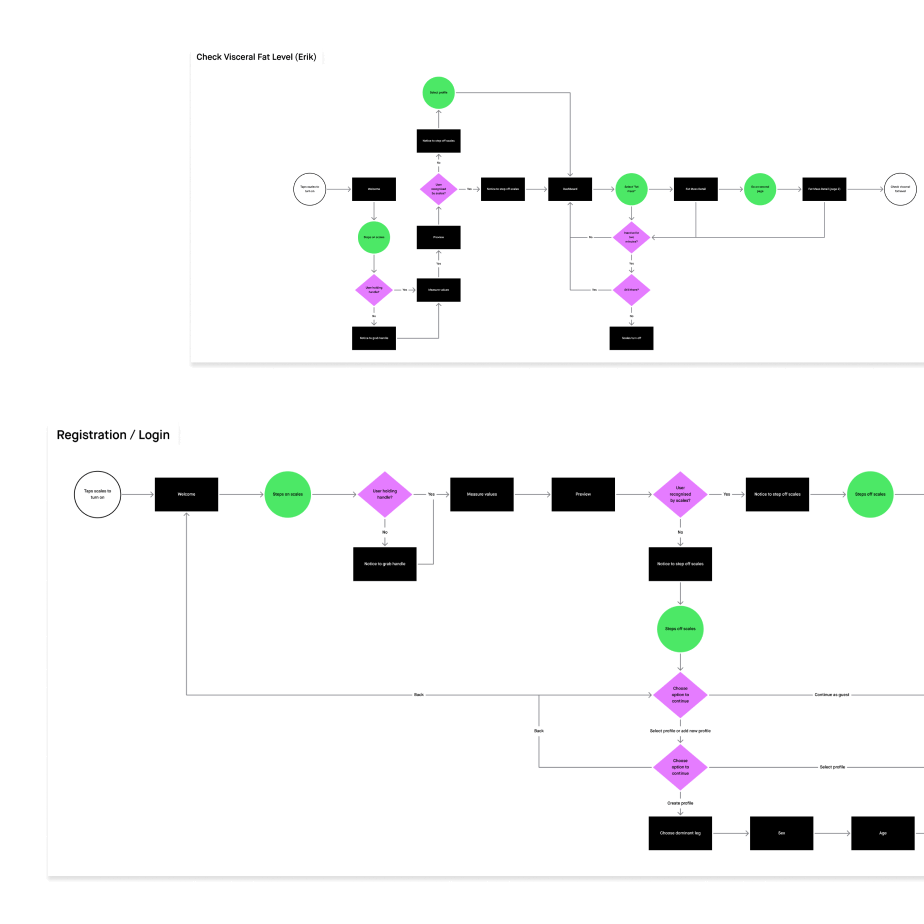
I gathered all the parameters that are possible to measure according to similar existing products and the current state of technology. In the next step, I categorized the parameters according to relevance in order to finally find the perfect range of functions for the users' needs. Once the feature set was defined, I developed an information architecture and created user flows to guide the design process.



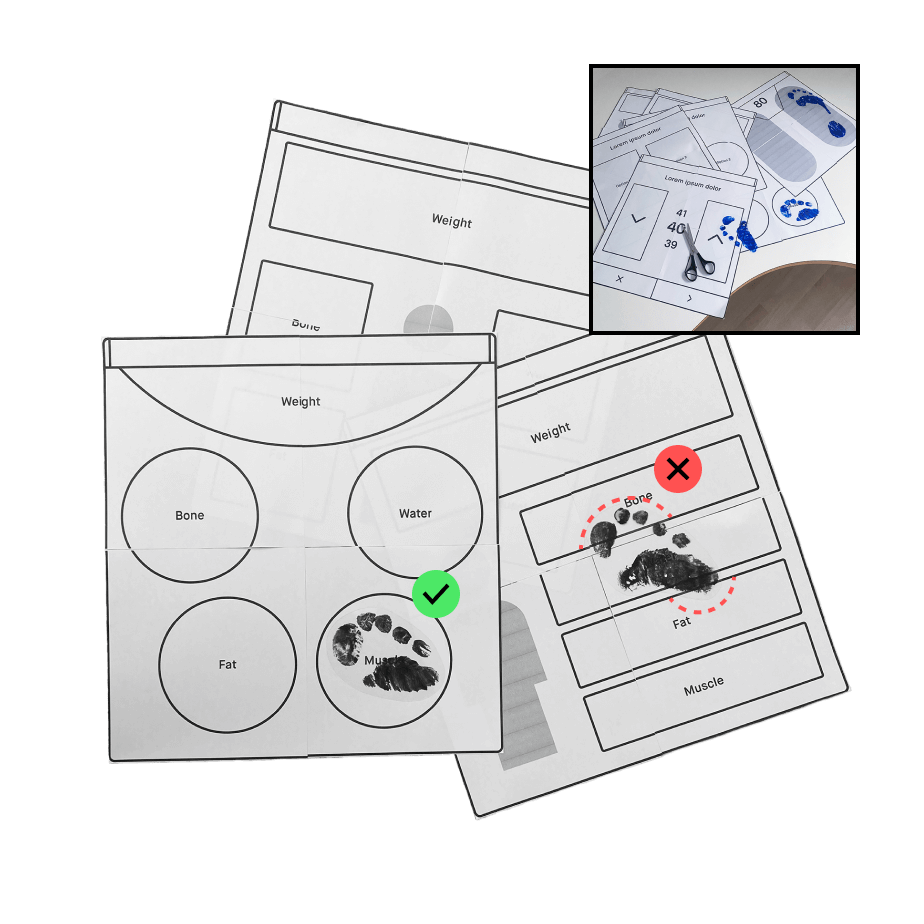
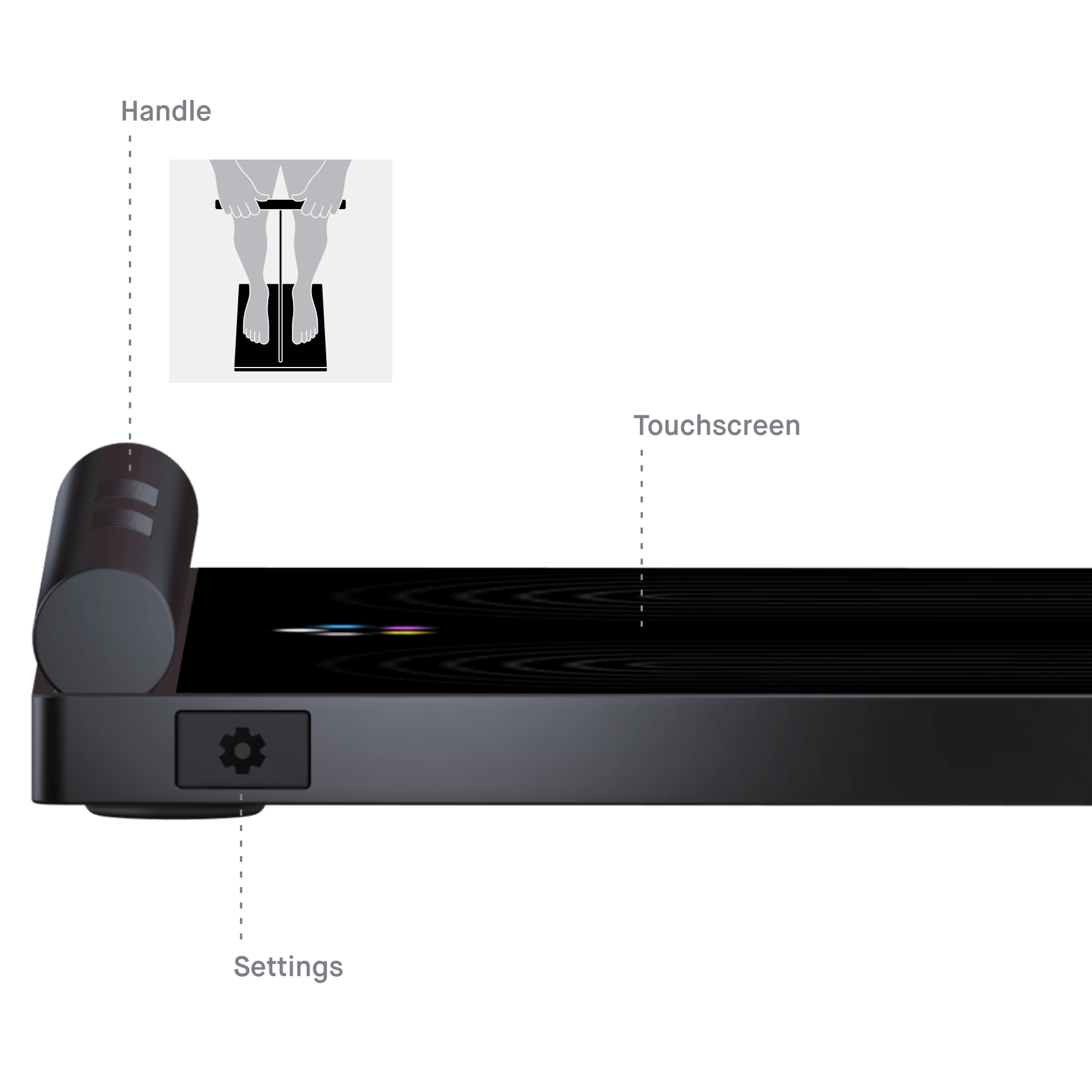
Touch target
Once the information architecture was finalized, I created the first rough wireframes. Since the scale's touchscreen is operated with the feet, I couldn’t rely on conventional hand gestures and UI elements. The touch targets had to be significantly larger to ensure smooth foot-based interaction. In addition, the distance between the user's eyes and the screen had to be taken into account. UI elements must be easily recognizable even from a distance. Using life-size prototypes, I tested the usability of different layouts and readability of text sizes to refine the design.

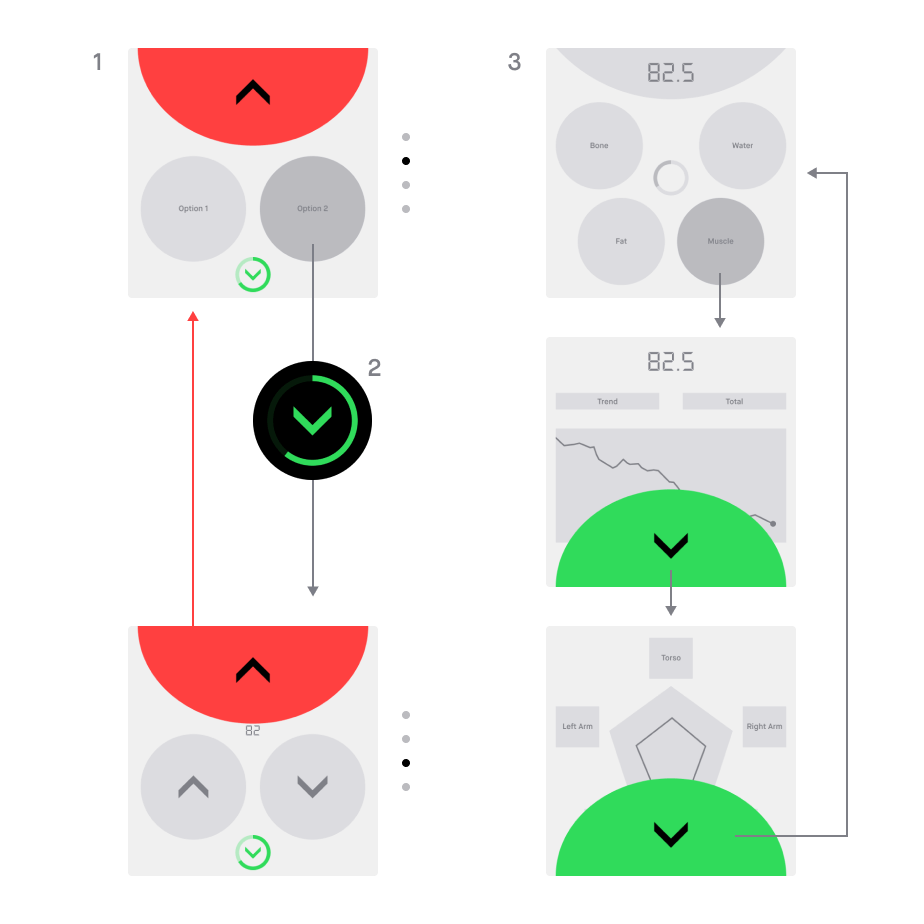
Navigation
The top and bottom areas of the screen are used for forward and backward navigation. This design ensures high accuracy and makes the buttons easily accessible for users, regardless of whether they have a dominant right or left leg. If steps with selection options are displayed on several screens, the forward navigation buttons disappear. After an input action and a short period of inactivity, the user is automatically forwarded to the next screen. This saves steps and reduces the risk of accidental selections.

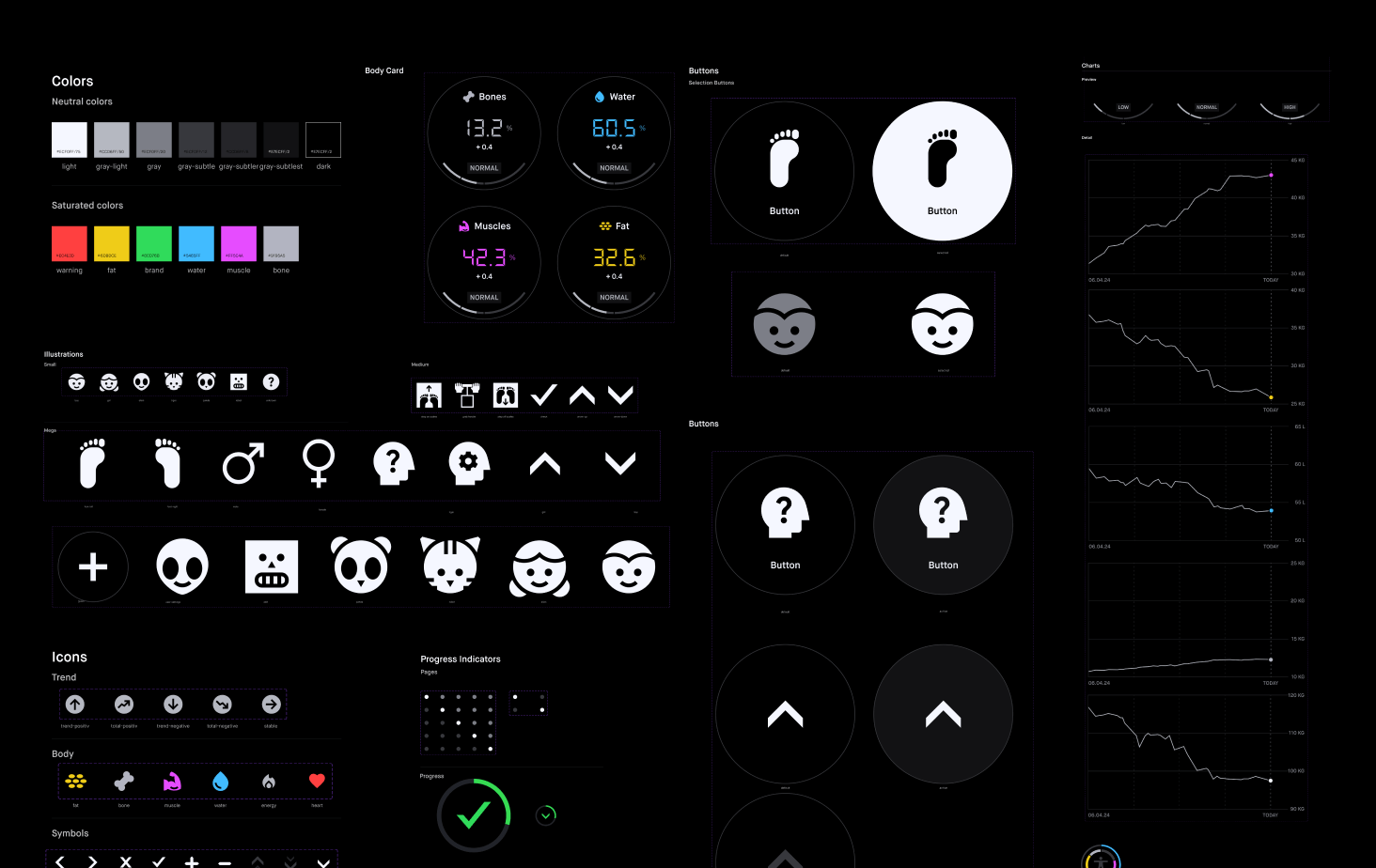
Visual design and Design System
The visual design is a modern take on the classic dot-matrix display, similar to those seen on old alarm clocks, to reflect the medical context and keep the user's focus on the essentials. The dark surfaces and minimalist style ensure energy-efficient usage and prevent users from being blinded in low-light conditions. In order to not boost an unhealthy body image, one key design requirement was to present the data in a neutral way. This is also reflected in the color scheme — red and green, typically used to indicate positive or negative changes, were intentionally avoided when displaying progress.


Hardware
The handle contains the electrodes needed for recording a 6-lead ECG, ensuring more accurate measurements. Functions that are used less frequently, such as deleting a user profile or pairing with a smartphone, can be accessed via the settings button. This keeps the main screen focused on the essential information.

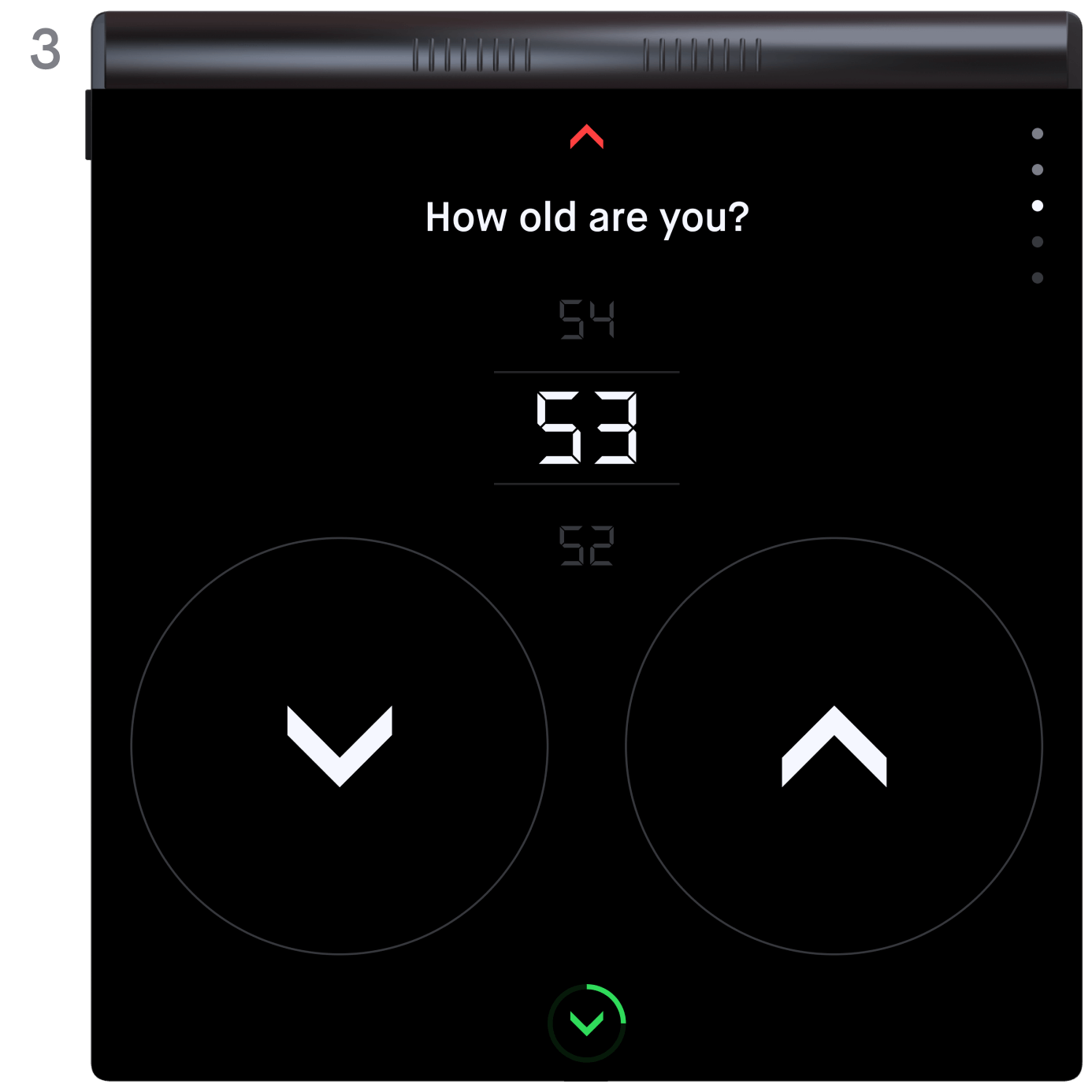
Create profile
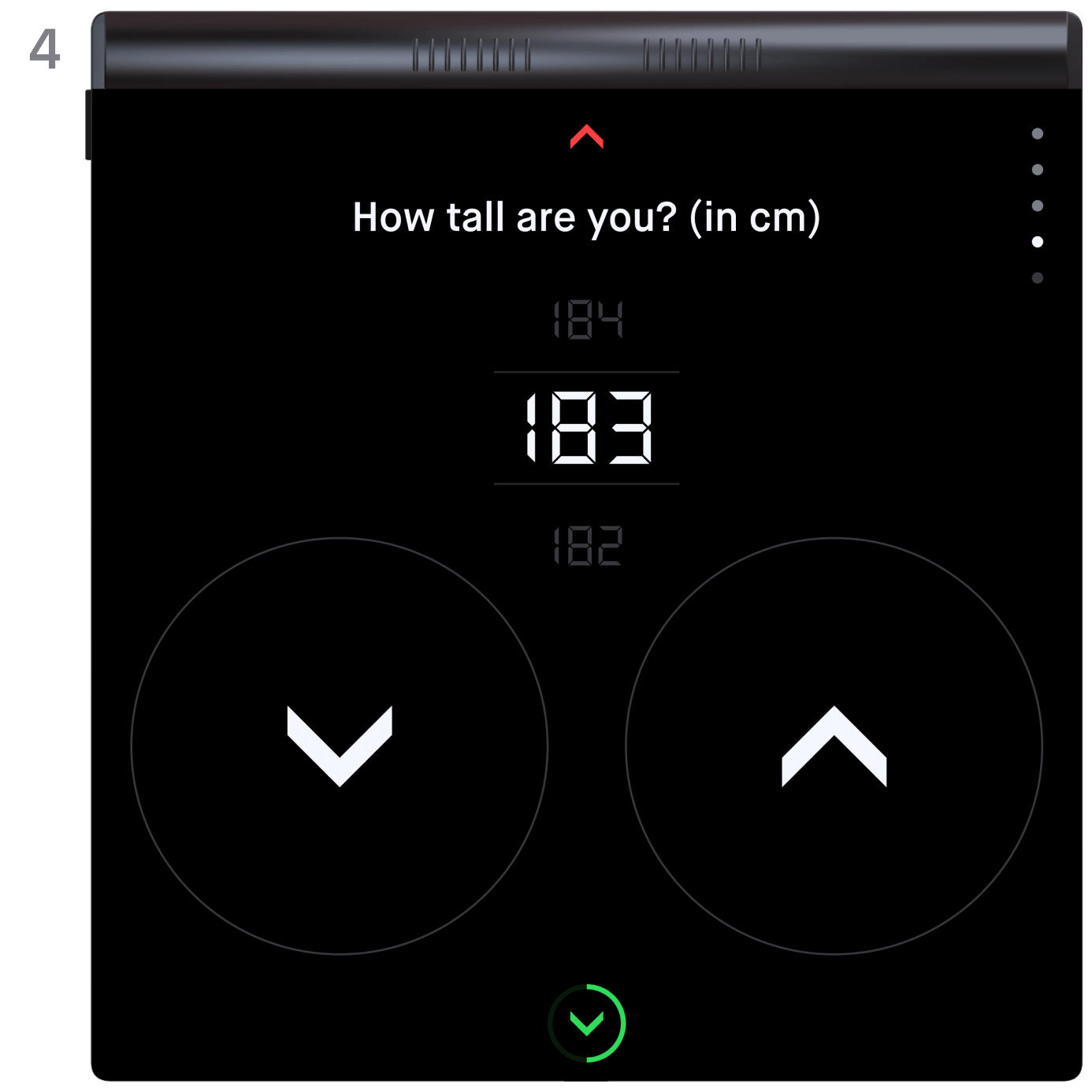
When the scale is turned on for the first time, the user is instructed to create a profile. Depending on which leg the user specifies as the dominant leg, the layout of the interface changes to minimize the distance for interactions. Information such as age, gender and height is required in order to better classify the measurement data.



Onboarding
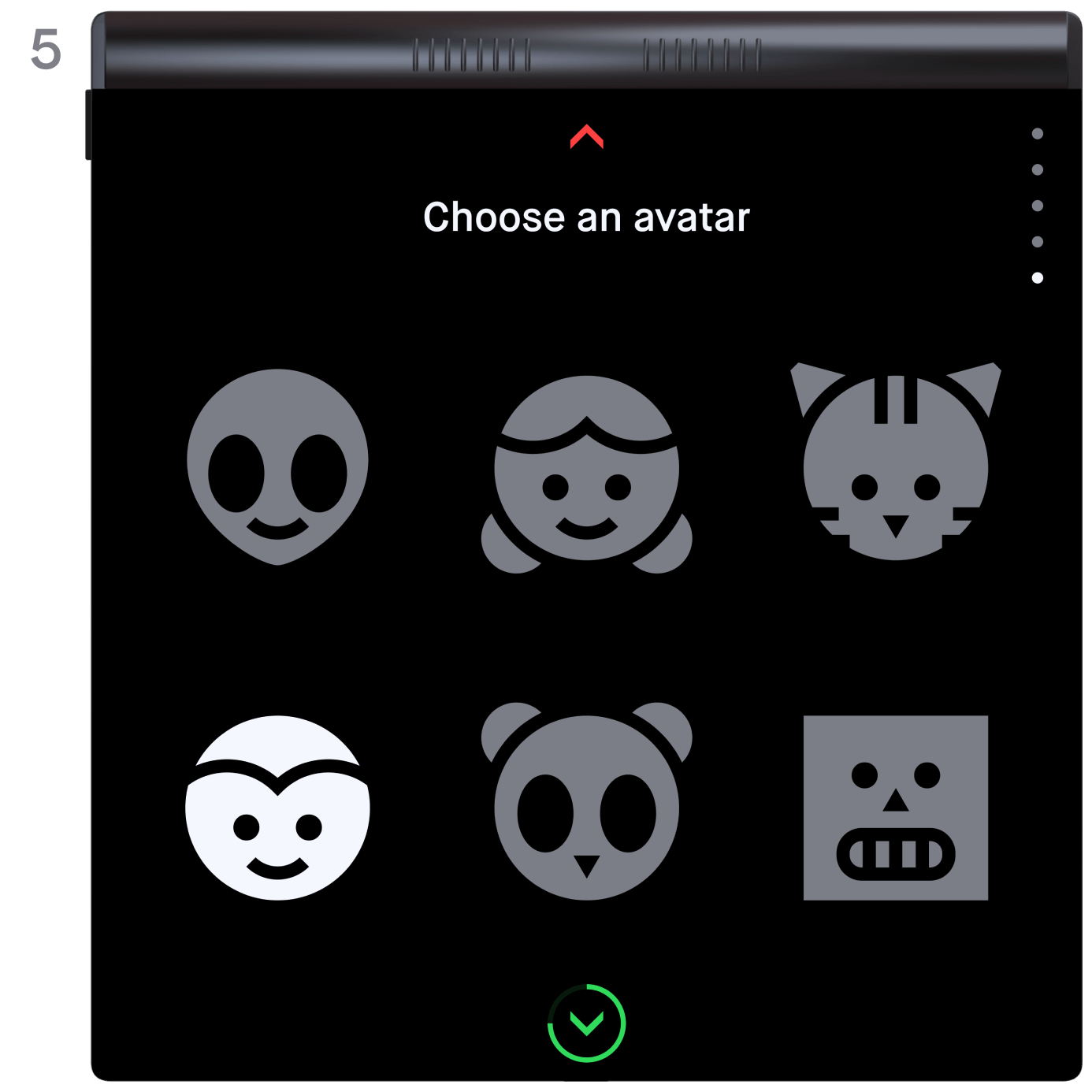
The start screen initiates the measurement process. Subtle animations encourage the user to interact with the scale (1). After a few seconds of inactivity, animated icons appear to guide the user though the measurement(2; 5). This is especially helpful for first-time users. If the user remains inactive for an extended period, the scale automatically turns off.
Measurement
For experienced users, the measurement process is much quicker. After activating the scale with a tap, they step on and grab the handle. The scale automatically identifies the user based on their body metrics, ensuring that the correct progress data is displayed on the dashboard.
Dashboard
While the user stands on the scale, only a small preview is displayed. Once they step off, all measurements are shown. Weight is prominently placed at the top, indicating that the four values below it contribute to the total weight. A ring chart in the center visualizes the distribution. Each "bubble" is clickable and shows a preview with the most important information. The two most relevant categories, muscle mass and fat mass, are positioned at the bottom of the screen for easier access, as they are likely to be clicked more frequently.

First detail level
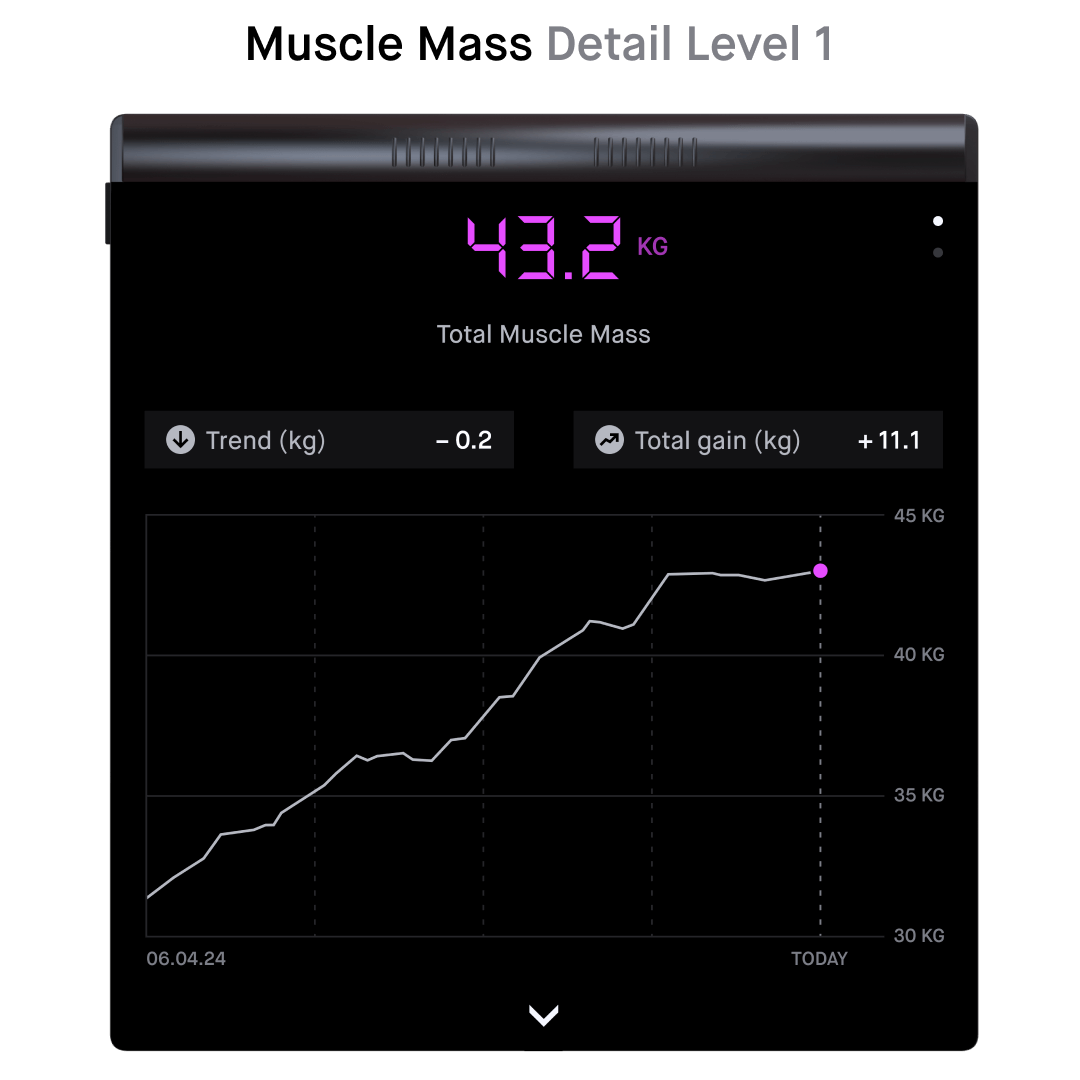
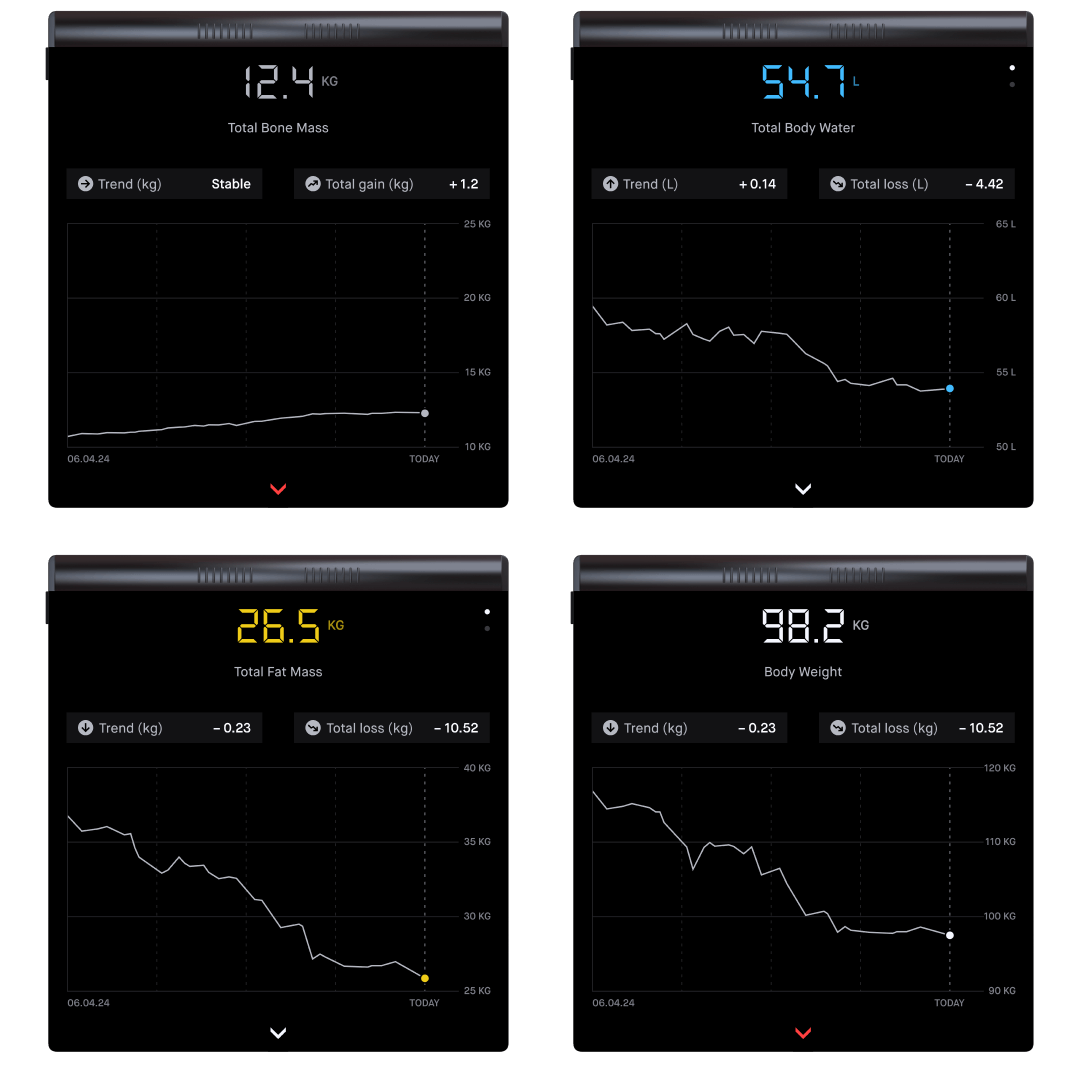
By clicking on a category, the user "dives into the bubble" to access detailed information. The same navigation principle applies here: with each click at the bottom of the screen, the user delves deeper into more detailed levels, eventually returning to the main dashboard.


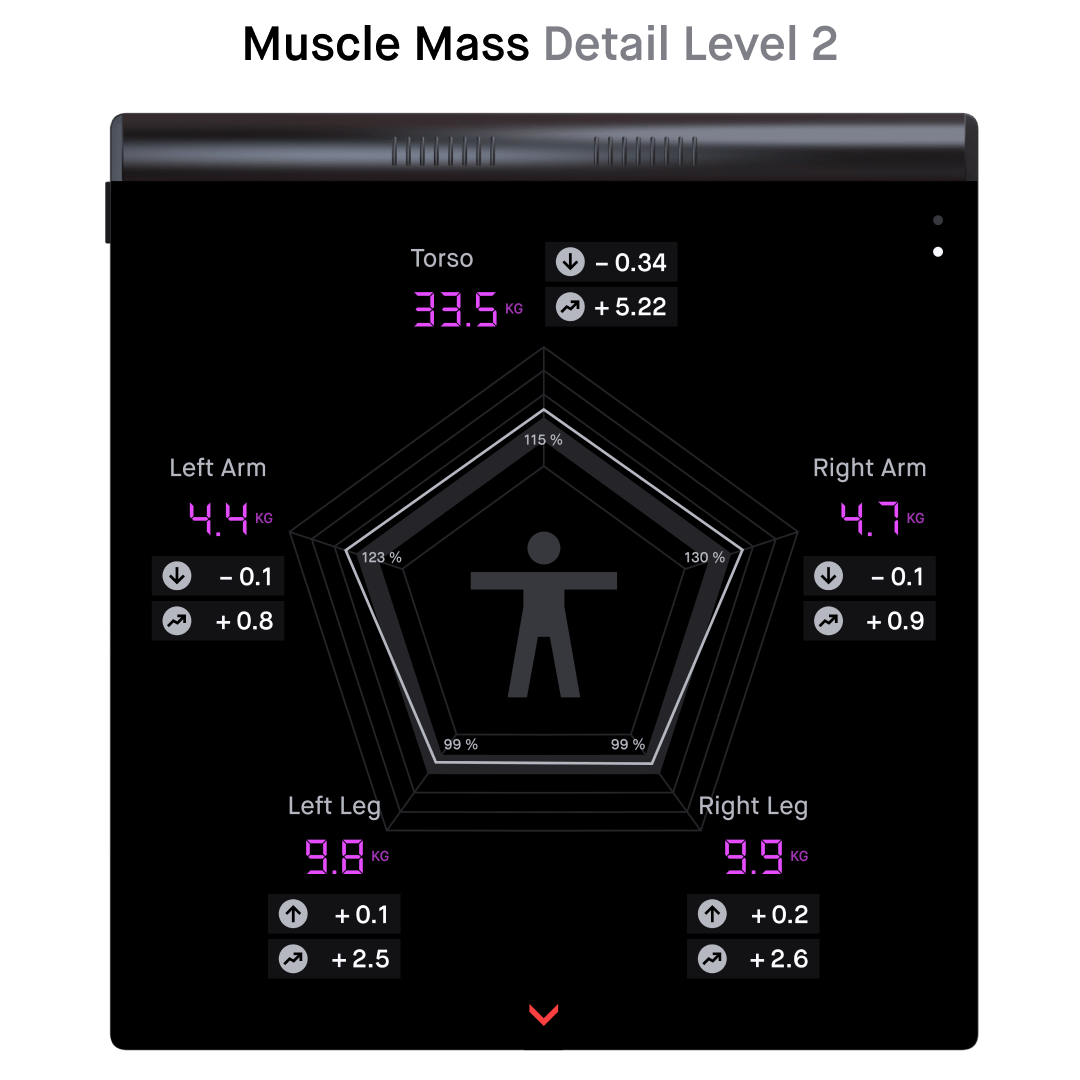
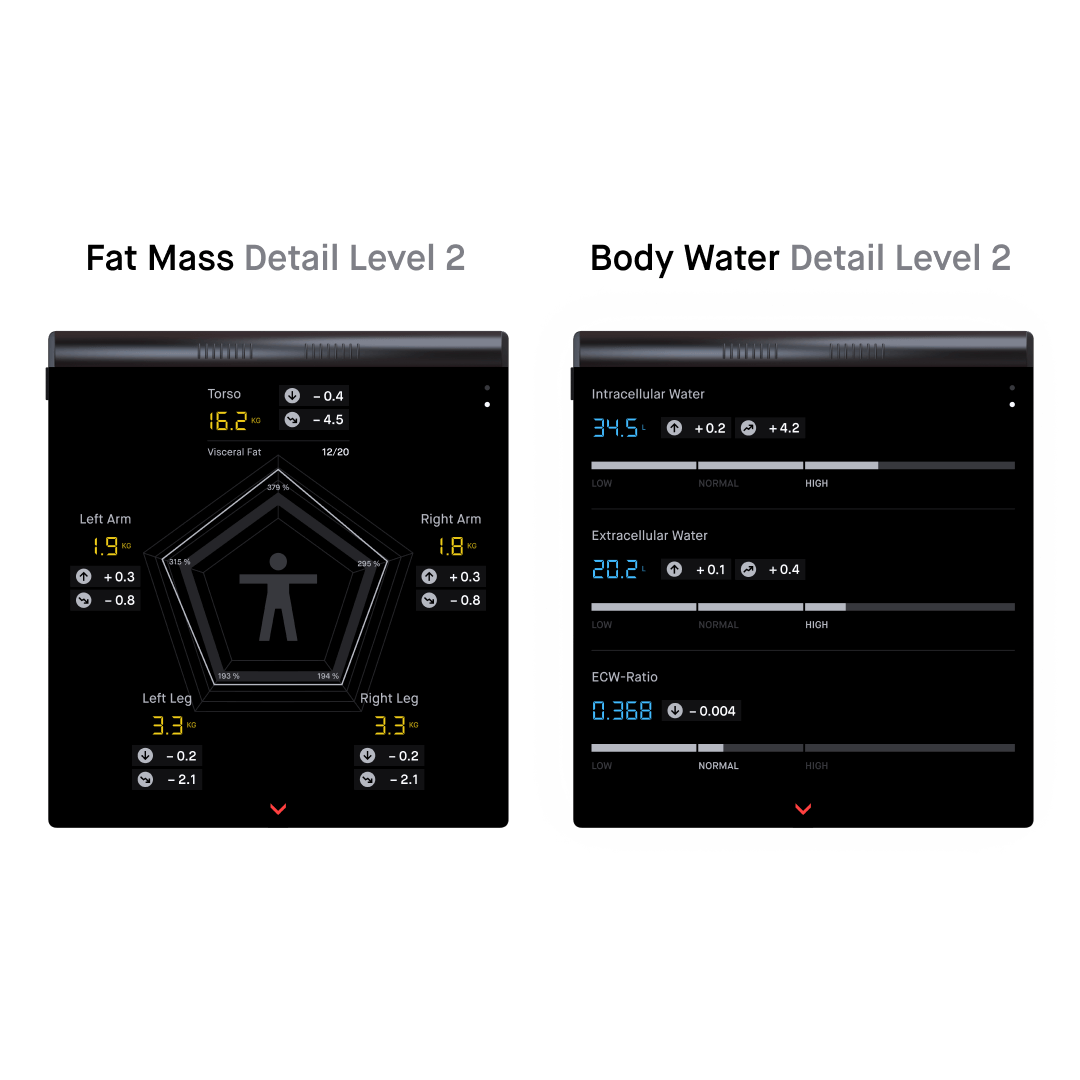
Second detail level
The first detail level visualizes progress. The categories muscle mass, fat mass, and water volume have an additional level, where the precise distribution in the body can be viewed. The challenge was to present the data as simple as possible without compromising its informative value.


Unknown User
Up to six profiles can be added. If an unknown person steps on the scale, they have the option to proceed as a guest (without a profile) or create a new profile. If the scale is uncertain in identifying an existing user, the user can manually select their avatar, which was set during the registration process.